Payment Terminology for Product Teams
Payment gateways, tokenisation, PCI compliance and webhooks explained
Have you ever had the joy of working on a project which involved implementing a new payment provider?
If you have, you’ll know that the process is not much fun if you don’t understand some of the ludicrous terminology you’re forced to deal with in the payment world. If you haven’t, you’re in luck, because in this guide we’re going to take a deep dive into some of the most useful bits of payment terminology you need to know.
Why payments are important to products
Digital products exist to provide some form of value to their customers. This value is often, but not always, delivered in exchange for money. This money is transferred between the business and the customer and a lack of solid monetization mechanisms often contributes to the premature death of early stage products. It goes without saying then that payments are an integral part of the business of products.
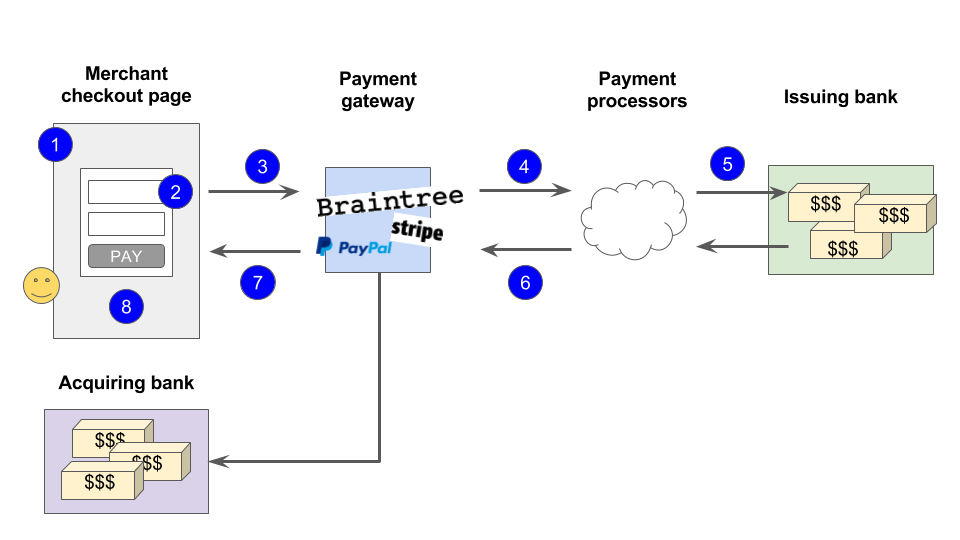
A typical flow for user payments

Here’s a little video which summarises how payments get processed:
You probably understood much of that user flow, but you may have been left confused by some of it. If so, that’s wonderful because we’re now going to take a much deeper look at how payments work – and more specifically, take a look at some of the most frequent, confusing bits of payment-related terminology used by teams so that you have a clearer understanding of how payments work.
The 10 most useful payment terms you need to know
- Acquiring banks and issuing banks
- Payment methods
- Payment gateways
- PCI compliance
- Tokenization
- Embedded / iframe solutions
- HTTPS, TLS and SSL
- Payment APIs
- Payment webhooks
- Chargebacks
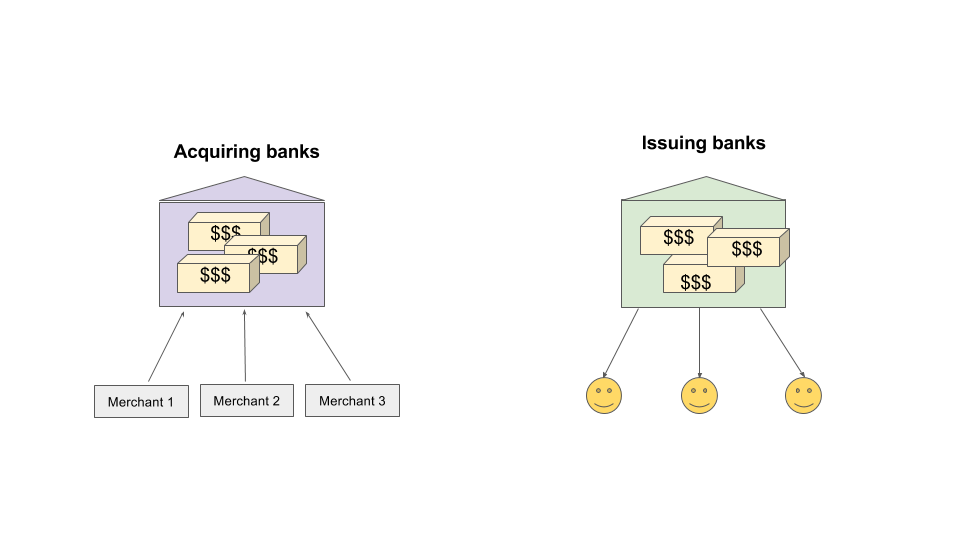
Acquiring banks and Issuing banks

In the payment industry, there is a clear distinction made between the merchant’s bank and the customer’s bank. These two are commonly referred to as the acquiring bank and the issuing bank, respectively.
Confused? Here’s a little explanation:
- Issuing bank – the customer’s bank. The issuing bank issues credit cards on behalf of card brands. They provide consumers with credit cards, send credit card statements, and offer consumers credit.
- Acquiring bank – the acquiring bank is the financial institution which maintains the merchant’s bank account. The acquiring bank passes all the merchant’s transactions to the issuing bank to receive payment for successful transactions. The acquiring bank acquires merchants who want to trade and the transactions from the issuing banks.
If you’re reading payment documentation or dealing with technical teams at as part of a payment integration, you’ll come across these terms a lot. And now you know what they mean.
The payment cycle
When payments are made, the acquiring banks and issuing banks will go through a payment cycle which commonly has 3 key stages:
- Authorisation – a request is sent to the customer’s issuing bank and the question is asked: are there enough funds in the account?
- Clearing – merchants send information about all transactions and a reconciliation process happens to ensure all transactions are accounted for
- Settlement – money transferred from the customer’s issuing bank to the merchant’s acquiring bank.
This end to end process typically happens on a daily basis.
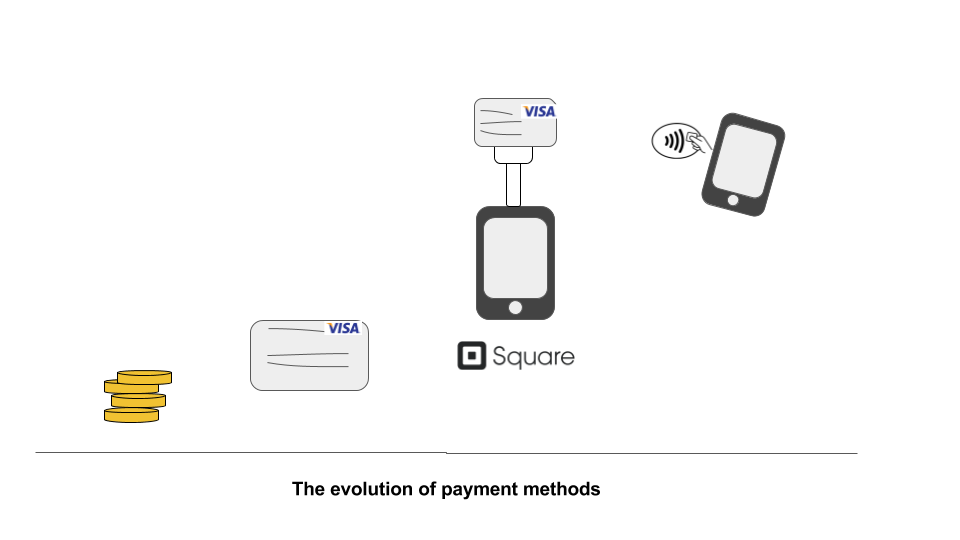
2. Payment methods

The payment method is simply the method that a customer chooses to make a payment. Payment methods are continually changing over time as customers become less patient and banks become more innovative.
Here’s a sample of some of the most popular ways to pay for stuff:
- Credit / debit card
- Cash
- Bitcoin
- Apple Pay
- Boleto – this one probably caught you off guard. I was once exposed to this when working on a product in Brazil. A boleto is a piece of paper that acts as a form of credit. It can be generated online, printed and then paid for in a Post Office. As insane as it sounds, boletos account for around 25% of online payments in Brazil.
How important is offering different payment methods?
As consumers demand more ways to part with their cash, offering multiple methods of payment could improve your conversion and customers satisfaction.
Simplicity is also important however, so be wary of overwhelming your customers with a vast choice of payment methods. If you’re offering 32 ways to pay for something, chances are that your customers will be confused and will go elsewhere.
Invest in new payment method technologies when you’re confident that your users want to use them.
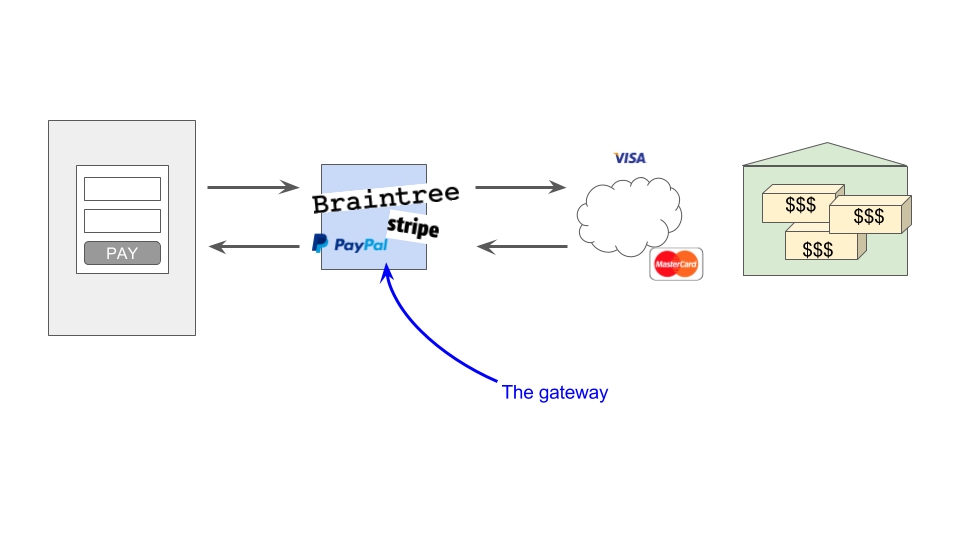
3. Payment gateways

Put simply, a payment gateway is an ecommerce service that processes payments.
Payment gateways act as the middle-management between the merchant sites, the customers and the banks. In this sense, the payment gateways are the gates through which payment transactions flow from merchant to banks and back again.
Some examples of the most popular payment gateways include:
- Stripe
- Braintree
- PayPal
These popular payment gateways are often referred to as ‘full stack’ payment services. Why?
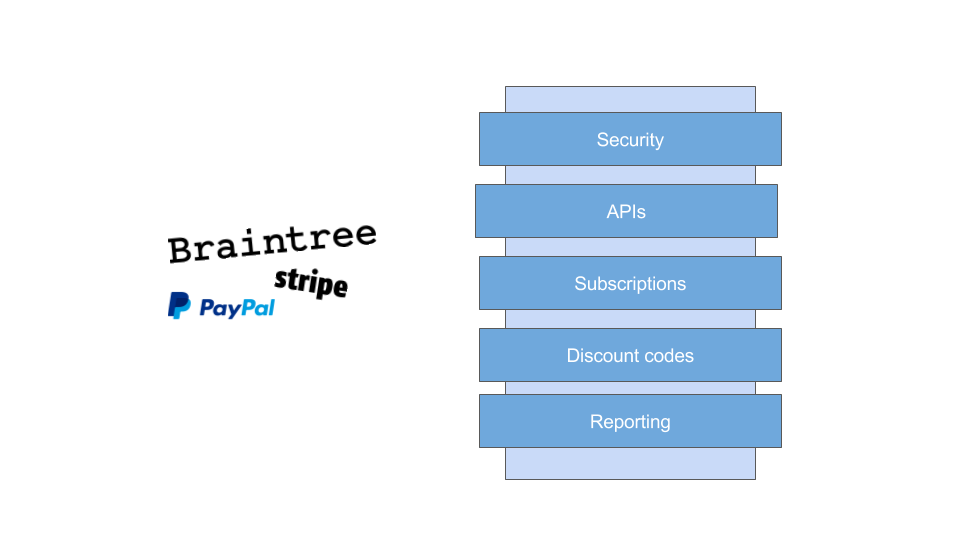
Full stack payment services explained

The reason these services are referred to as ‘full stack’ payment services is because they offer a wide variety of different services to merchants, taking much of the pain of payments away. They are one stop shops for payment-related services.
For example, here’s just some of the services that a full stack payment gateway such as Stripe offers:
- Security – the gateway takes on many security obligations on behalf of the merchant
- API services – rich, flexible APIs are offered for merchants to automate payments and perform other functions
- Subscriptions – recurring payments can be set up for specific products and customers
- Discount codes – want to offer 50% off for special customers? Payment gateways will often come with nifty tools to do such things.
- Reporting tools – Stripe has its own purpose built SQL / reporting tool known as Six Sigma
The most popular payment gateways are continually improving their products to try and tempt you to choose their service over another.
Which payment gateway is right for your product?
When assessing which payment gateway to use for your ecommerce product, put together your criteria and assess each gateway based upon your specific criteria. For example, if you know that you’re going to need to offer POS / in-store payment solutions as well as online payments, you might consider using Square since its in-store tools are perfect for selling in physical locations.
If you’re lucky enough to be starting from scratch then opt for one of the 3 most popular providers. The modern, popular gateways are well documented with tonnes of tools for engineers and business folks alike.
If you’re stuck with legacy systems, you may be tied to older gateways, which is unfortunate but not the end of the world. Older gateways are also playing catch up and working to woo the engineering community back to their platforms in the face of stiff competition. Migrating from an old platform to a new platform is often more work than it’s worth.
Yes, you might be feeling pressure from your engineering teams to modernise your payment software, but before you make such a decision, be clear about both the benefits to your customers and the risks to your business.
Criteria for choosing payment gateways
- Fees – how much will this payment gateway charge you? Often, you’ll be charged on a per transaction basis, but check for hidden costs.
- Scalability – how scalable is the gateway? Look for evidence of high volume sites who are using the gateway today.
- Functionality – does the payment gateway provide the functionality you need today? Do they have a roadmap which is publicly available to check what functionality is in the pipeline?
- Customisability – how customisable are the payment gateway’s services to meet your own requirements? For example, can you style the checkout to make sure it doesn’t look like a clunky third party integration which reduces conversion.
- Risk – your engineers may suggest using some nifty new kid on the block which might be offering low fees compared to more established players, but beware of the risks involved in working with early stage companies.
The benefits of payment gateways
Of all of the benefits that payment gateways provide, perhaps the strongest is the elimination of the burden of security procedures such as PCI compliance. When you use a payment gateway, the gateway takes on the burden of PCI compliance so that you don’t have to.
What’s PCI compliance? Good question.
4. PCI compliance
The full name for PCI compliance is Payment Card Industry Data Security Standard (PCI DSS). That’s a bit of a mouthful so we’ll stick with PCI.
PCI compliance is a security standard for organizations that handle credit card information and it’s designed to reduce credit card fraud. If you decide that your organisation is going to hold customer credit card information, your organisation needs to be PCI compliant. In other words, you need to make sure you follow the rules set by PCI.
What does ‘holding credit card information’ mean?
Picture this.
You’re running an online store selling baseball caps and you’re charging £10 per cap.
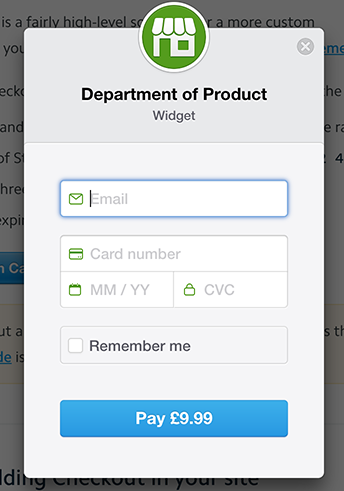
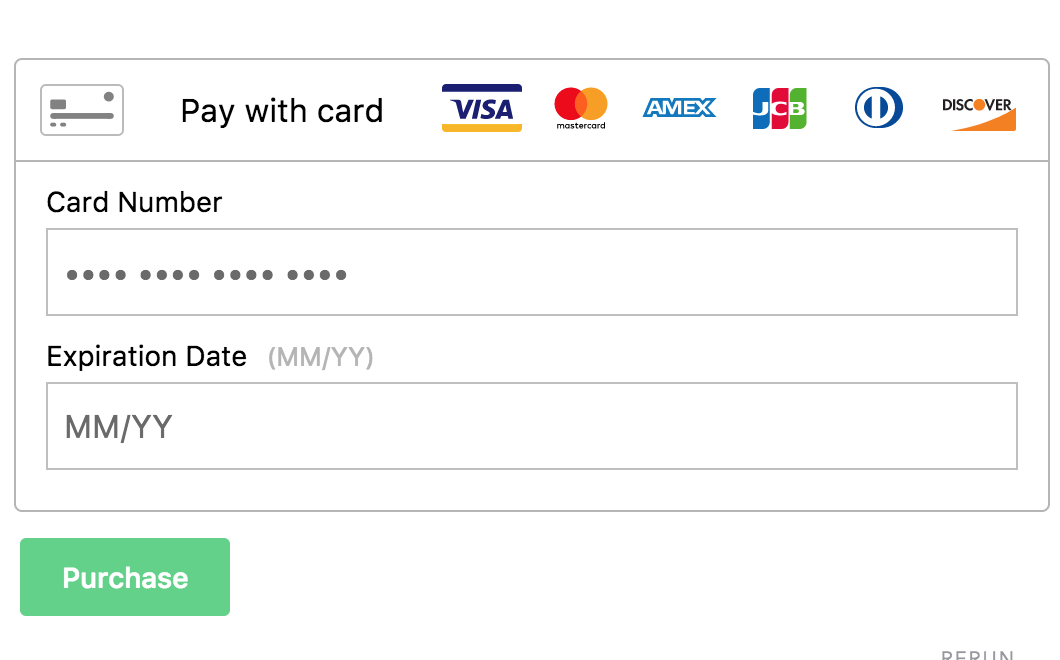
An eager customer puts their cap into the basket and reaches the checkout. They enter their credit card details into a little form like this:

When the customer hits submit a copy of the customer’s credit card information is stored on your server and is put into a database as part of your application before it gets sent to the payment gateway.
If something like this happens, you’re technically holding credit card information on your servers and are burdened with PCI compliance.
How do I become PCI compliant?
The rules for becoming PCI compliant cover various things including:
- Building and maintaining a secure network, including installing a firewall
- Protecting cardholder data using encryption
- Restricting access to card data
- Regularly testing networks
- Maintaining a policy that addresses security
Typically, your finance / security folks would need to attend a PCI compliance training scheme and your organisation would need to stay on top of all PCI compliance related security measures.
What happens if I break the rules?
If you don’t follow the rules and you go ahead and store customer credit card information anyway, you’re likely to get fined – if you get caught. Fines can be charged on a per transaction basis and for larger ecommerce sites this can easily run into the millions.
Ouch. So do I have to be PCI compliant?
As you can imagine, becoming PCI compliant and maintaining PCI compliance procedures quickly turns into a pain in the backside which means that businesses often don’t want the burden of having to be PCI compliant.
That’s why payment gateways are so popular. If you use a payment gateway, this removes the burden of having to be PCI compliant; the payment gateway is PCI compliant instead so that you don’t have to be. Awesome.
5. Tokenization

One of the most popular ways of reducing security risks is by working with a payment gateway which implements a security technique known as tokenisation.
This might sound a little scary but it’s fairly straightforward once you have a clear understanding of what’s actually going on.
How tokenization works
Tokenization describes the process of replacing a customer’s credit card details with a token.
Imagine that from now on, instead of being called by your name, you’ll instead be called ‘tok_1AaUsvJq3eoskquVr0JiEnpx’. Your name has been replaced by a series of letters and numbers which mean nothing to anyone who might find them out and your mother won’t be pleased. Also imagine that your token changes every time you buy something new. Buy a pint of milk? New token. Buy a pair of shoes? New token.
That’s how tokenization works. Except instead of your name being replaced, it’s your credit card details.
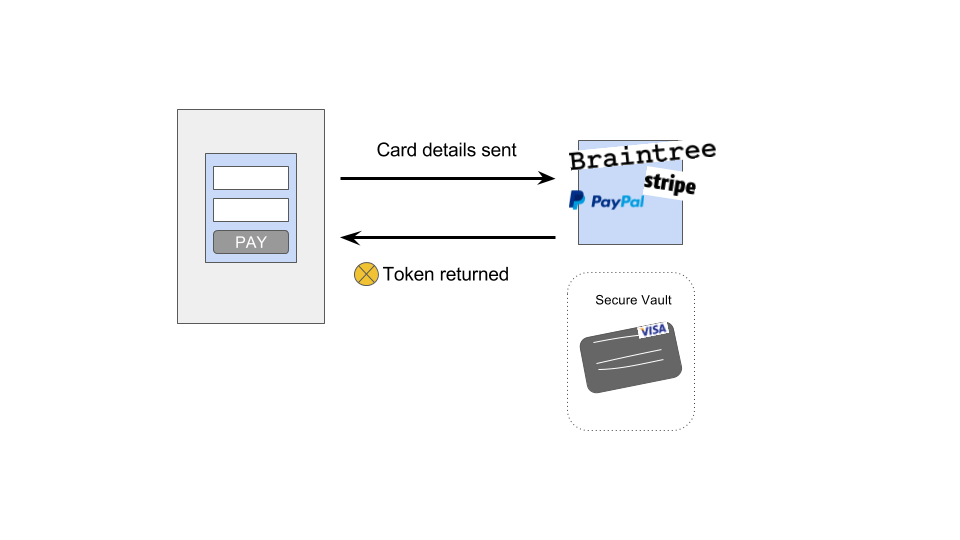
The payment gateway takes the customer’s credit card information and transforms them into a token which represents the credit card information for that transaction. The actual credit card information is stored in a secure location on the payment gateway known as a vault.
The merchant doesn’t store any of the credit card information and is therefore not burdened with PCI compliance.
Let’s look at an example.
How Stripe uses tokenization
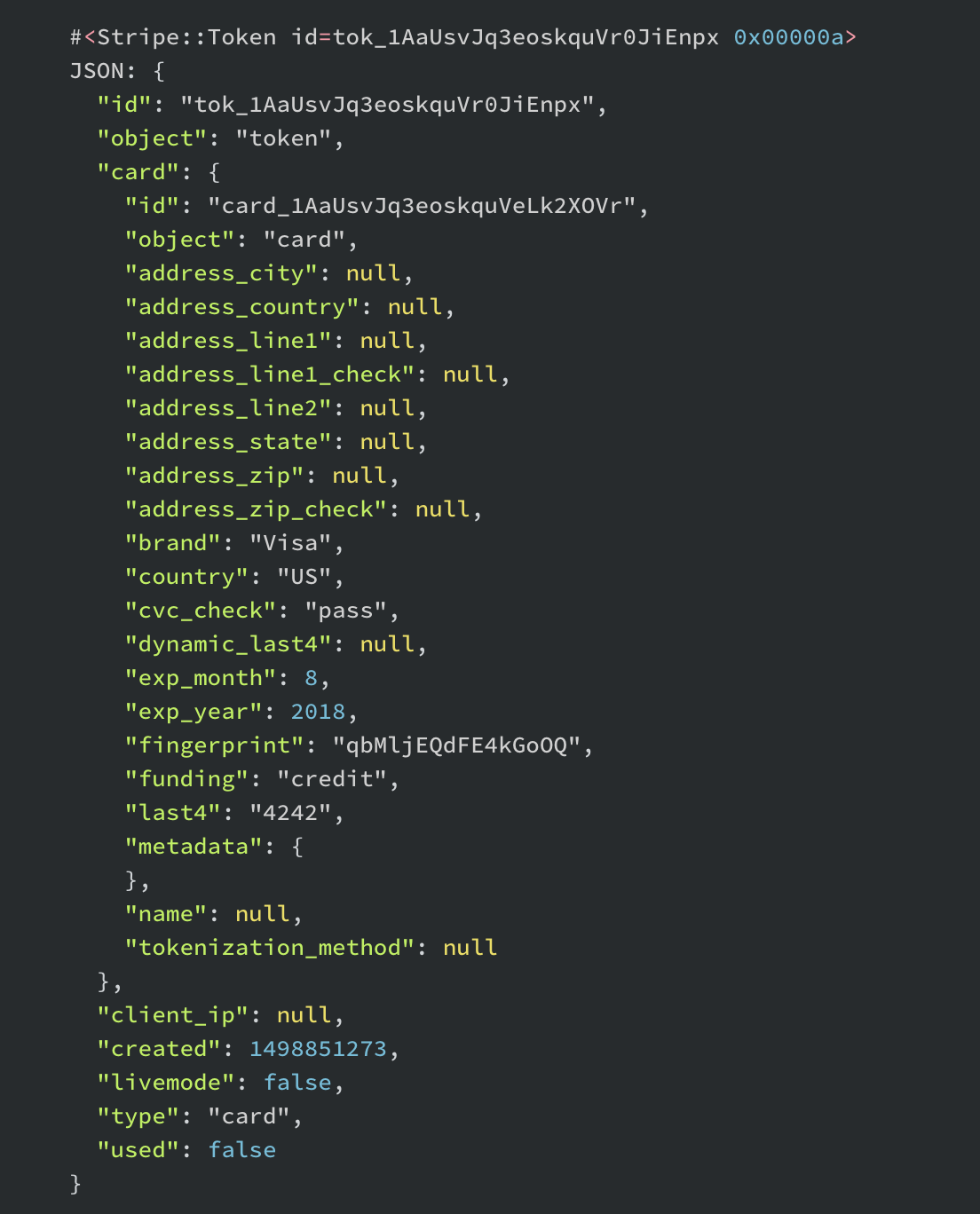
Here’s the token that Stripe sends back to a merchant when a customer enters their credit card details.

There’s a lot of stuff there, so let’s focus on some of the important bits:
id– this is the token id which is unique for this specific tokencard id– a unique id for the card that’s used during the transactionlast4– represents the last 4 digits of the credit card number
Notice that there is no sensitive credit card information included in the token. No long card numbers, no security code and no customer names. The token instead contains different values which can be used to create a payment.
In this example, Stripe has sent the merchant a token and the merchant is not storing the credit card details anywhere. The merchant can now use this token to perform what’s known as a ‘charge’ to actually charge the card, by sending a charge request using the token that’s been generated by Stripe.
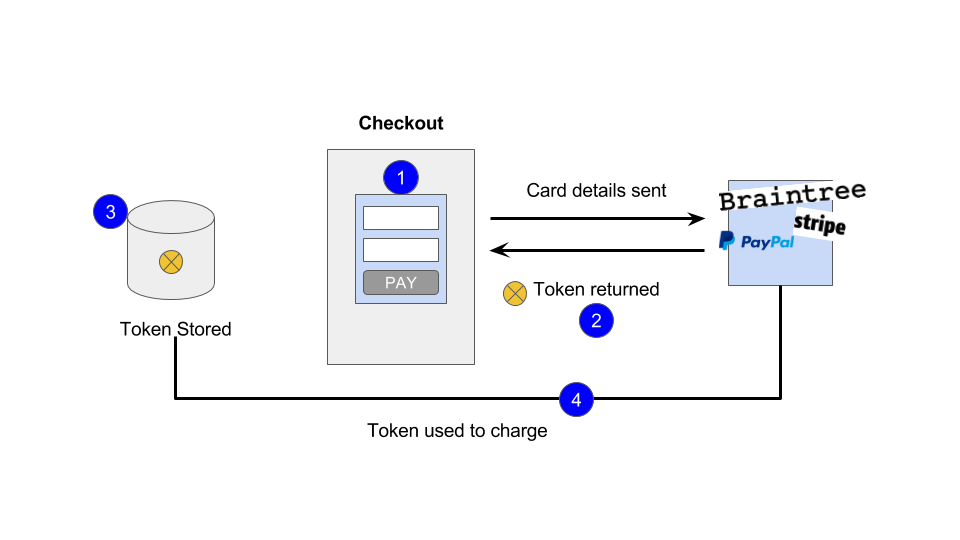
The flow looks a bit like this:

- Customer enters their card details on the merchant store
- Stripe returns a token representing the customer and card information
- The merchant stores this token safely – without having to be PCI compliant
- The merchant uses the token to charge the customer by sending the token back to Stripe
You may be wondering how we avoid PCI problems since in point 1 we refer to the customers entering their credit cards on the merchant store.
Surely if the customer is entering their credit card details on the merchant store this means they’re going to be storing the details and need to be PCI compliant? Well, this is where embedded checkout solutions need to be explained for it all to make sense.
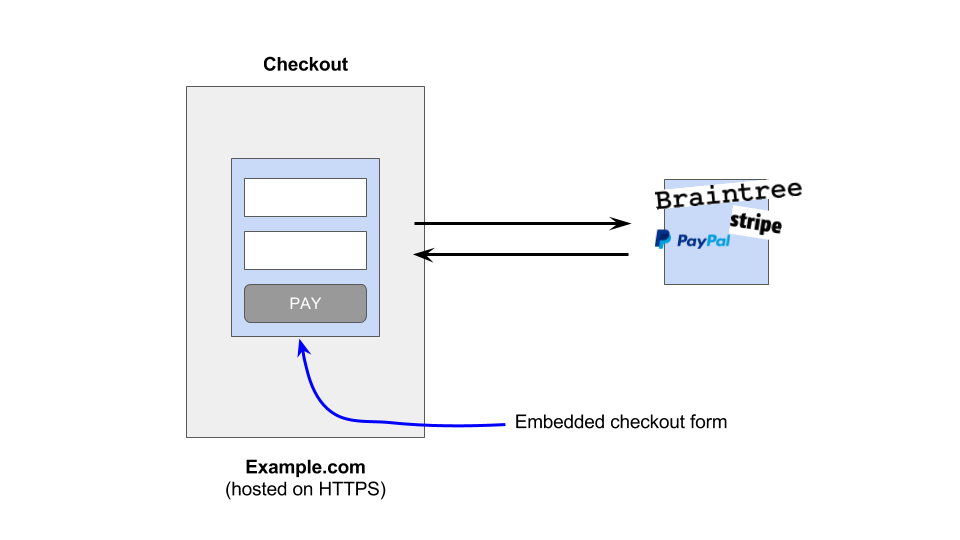
6. Embedded / Iframe solutions

To avoid any security problems with payments, payment gateways provide merchants with the ability to embed a checkout into their website.
Sounds fun. How does that work?
The payment gateways provide merchants with a little snippet of code which can be embedded onto their sites which create the checkout form in the browser so that the customer can check out swiftly.
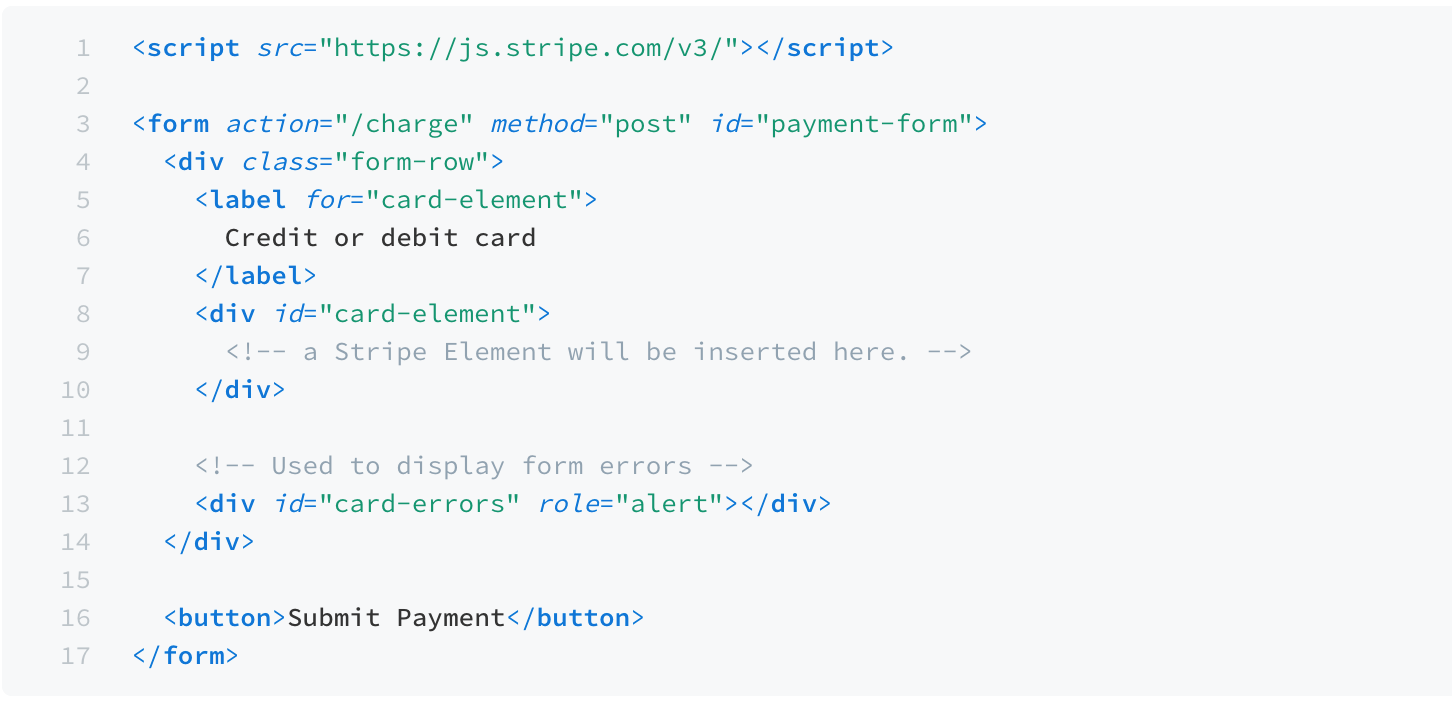
Here’s a code snippet from Stripe which is used to create the checkout:

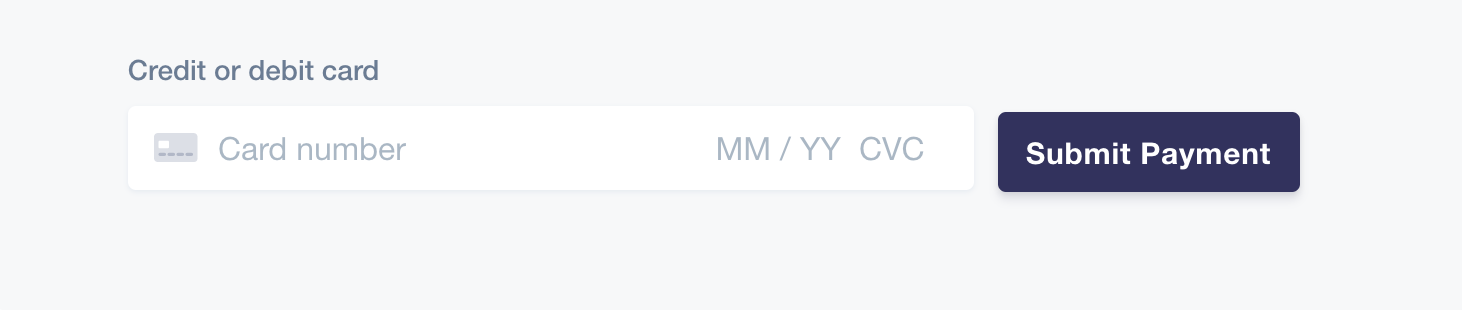
This snippet creates this payment form:

Braintree offers something similar, called Drop-in UI. Braintree’s solution is fully customisable which means your front end developers can change the styles of the form to make sure it fits with your brand guidelines.

These checkouts are embedded on your site and the credit card information is sent directly to the payment gateway, bypassing your own servers.
So long as your checkout page is hosted securely using HTTPS this process is secure.
7. HTTPS, SSL and TLS
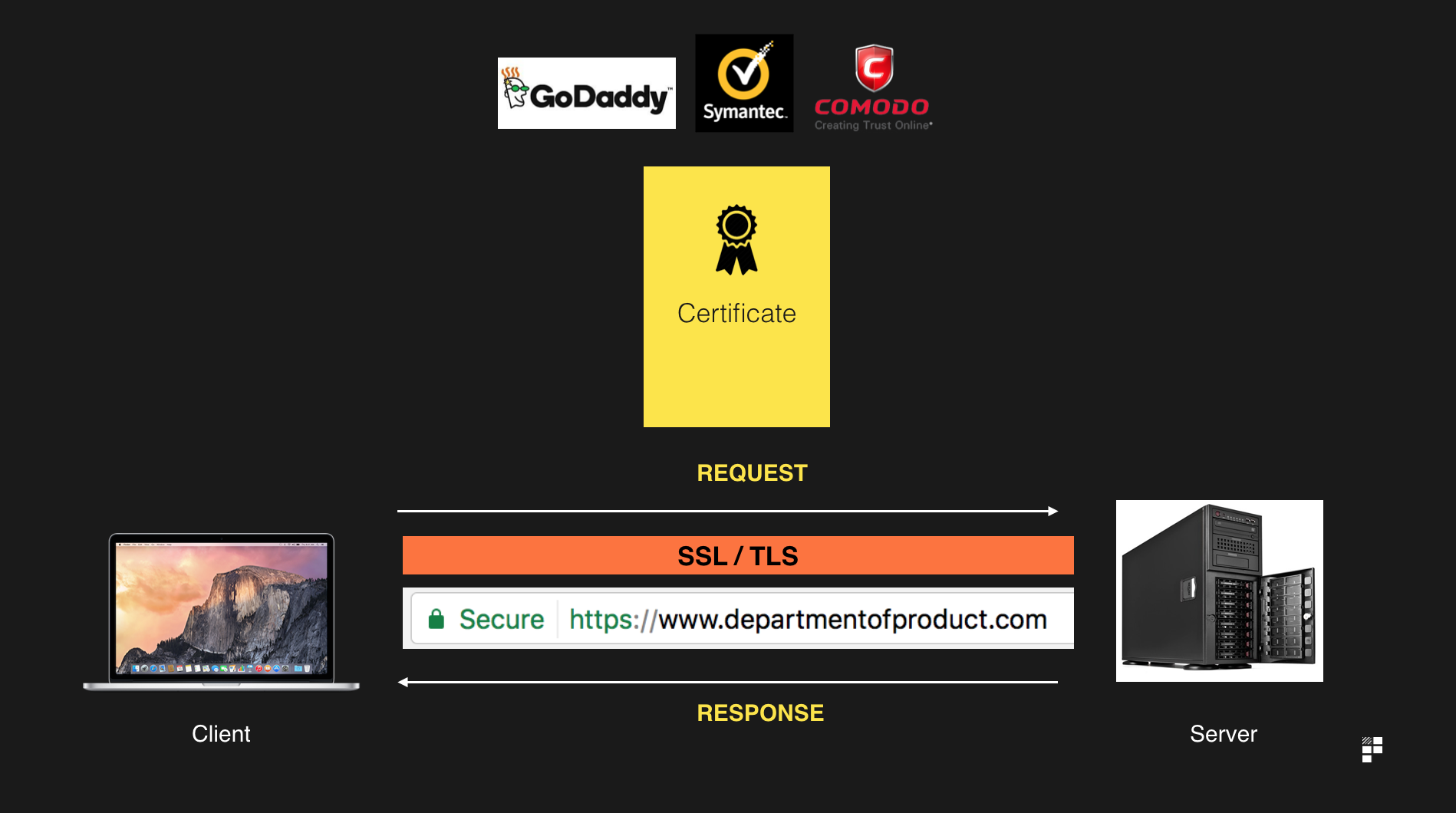
HTTPS describes the secure version of the HTTP protocol. Take a look at your browser now and you’ll see that this page is hosted using HTTPS.
In order to host an embedded payment checkout solution your website needs to HTTPS. for a page to be certified as HTTPS, your domain needs a security certificate installed. These are certificates issued by what’s known as a Certificate Authority. Here’s an overview of how HTTPS works.

The client (the browser) makes a request to a server (in this case the payment gateway) and the communication process happens over SSL or TLS which is a secure, encrypted way for the client and server to communicate with each other.
So long as a your checkout page is securely loaded over HTTPS, you can make use of embedded checkout solutions.
8. Payment APIs
Part of being classed as a full stack payment gateway is that the leading payment gateways will offer rich payment APIs which can be used for doing a variety of funky things.
How payment APIs work
If you’re not 100% sure how APIs work, check out our guide to APIs to get to grips with the most important things you need to know.
If you haven’t got time to read the guide right now, just know that on a very basic level APIs work using requests, responses and resources.

You request something from the API, the API responds with its response in return.
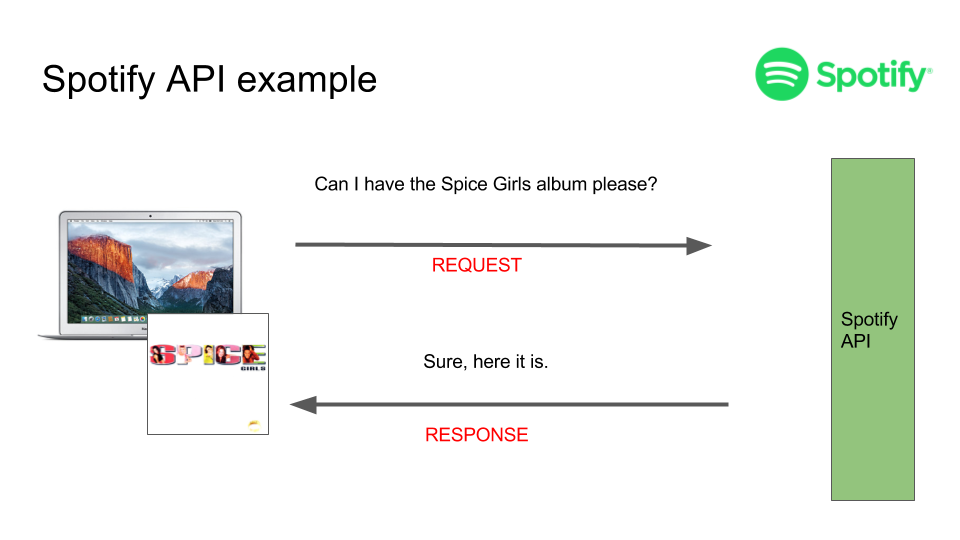
Resources are the ‘things’, objects or the nouns that the API gives you access to. In the Spotify API for example, you can access the album resource, which will provide you a bunch of information about the album, in a format called JSON.
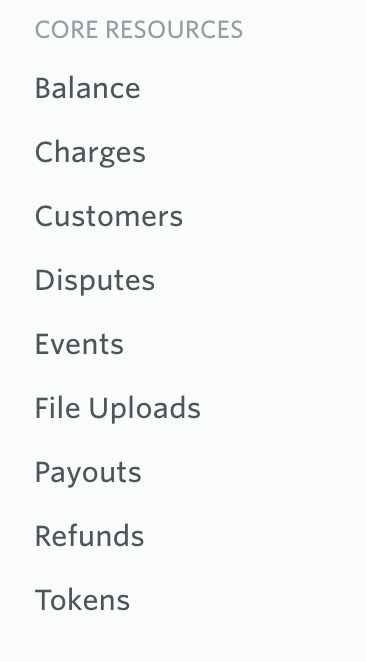
In the context of payments, different payment gateways will provide you with different resources that you can interact with. The Stripe API for example, provides you with access to the following resources:

If you wanted to charge a customer, you would interact with the token resource (to first generate a token), customer resource (to create a customer) and the charge resource (to create a new charge).
The functions a payment gateway API can perform
There is no exhaustive list of all the functions that a payment gateway API can perform since the gateways are constantly adding (or removing) functionality. However, here’s a sample list of what specific functions a payment gateway API might allow you to do:
- Create a subscription
- Charge a customer
- Create an invoice
For example, if you work on a subscription product, it’s likely that your product is interacting with a payment gateway API every month to take payment from customers.
When you’re assessing which payment gateways to use with your teams, ensure your engineering team have read through the API documentation so that they understand whether the gateway has the solutions you’re looking for.
9. Payment webhooks
You may have heard the phrase webhook being uttered by someone in your engineering team, you may not have. Either way, webhooks are also a useful concept to understand when working with payment gateways.
How webhooks work
As we just mentioned, APIs work using requests and responses. You request something
from the API and it responds to you with a representation of the resource you’ve requested e.g. an album.
Webhooks work in a slightly different way. You receive an update when a certain event is triggered; you don’t request it as you would with an API. Instead, you provide a location for the event to be sent to whenever it happens.
A question you might have at this point is: WTF are you talking about?
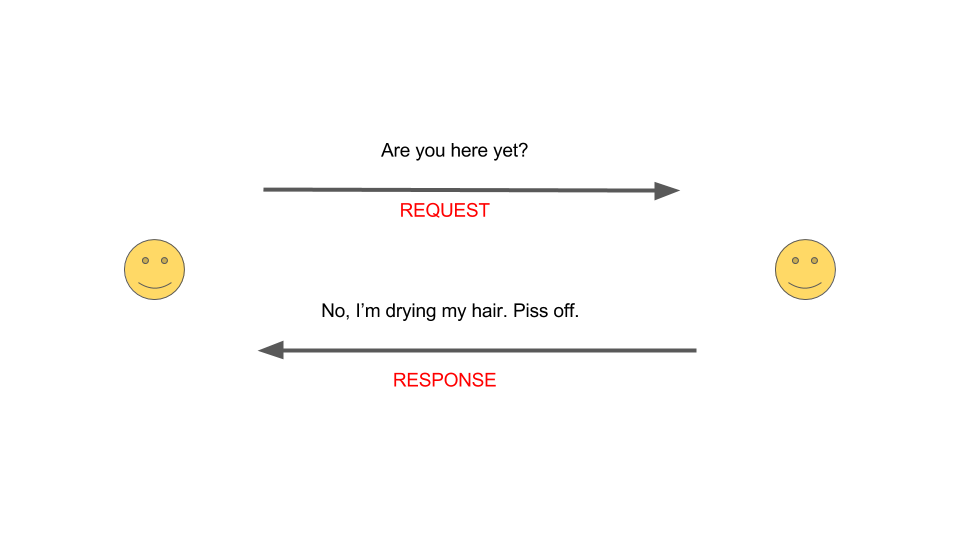
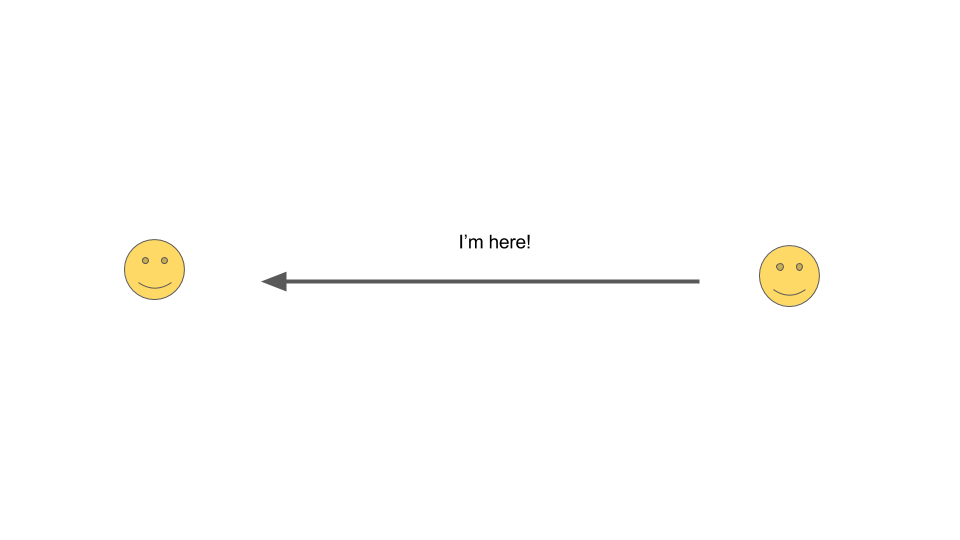
A potentially helpful analogy is to think about meeting a friend for a coffee. You’ve arranged to meet your friend at a specific location on a Saturday morning but you want to know when they’ve arrived.

The API model of finding this out would be to send a request (a text message) saying ‘are you here yet?’. The response would be your friend saying ‘No, I’m still drying my hair.’.

The webhook model would eliminate the request / response. Instead you provide your telephone number to your friend and say, ‘text me when you arrive in the cafe’. When your friend arrives in the cafe, this is the trigger event and so your friend sends you the text message to the location (the number) you specified. You have provided a means for your friend to let you know when they have arrived.
This is how webhooks work.
When working with webhooks, you can ‘subscribe’ to a specific event and specify the location for receiving the event. Waiting to receive the event is sometimes referred to as ‘listening’ for the event.
The event is sent via HTTP to a web page – or location – that you can specify.
An example of webhooks in action

In the context of payments, let’s say you want to notify a customer when a subscription payment has failed.
Here’s how webhooks can help make that happen:
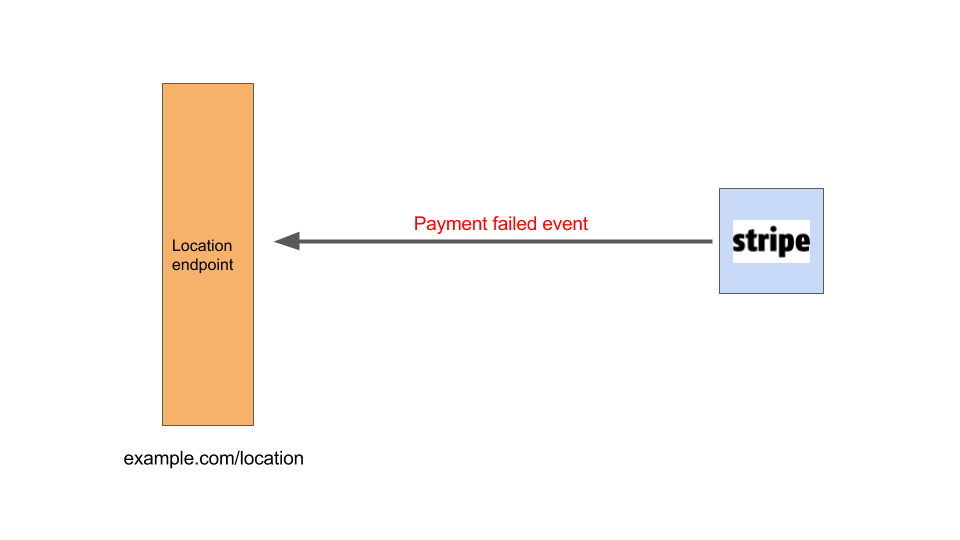
- You tell your payment gateway, ‘let me know when a subscription payment fails’
- Your provide the payment gateway with a web page location to send this event when triggered – example.com/location
- The location is known as an endpoint
- When a customer’s subscription payment fails, you will receive a ‘payment failed event’ via a webhook
- With your webhook in place, you can then build logic to say when you receive an event of this category, send an email to the customer.
10. Chargebacks
A chargeback is a term used to describe refunding money back to customers. It is a form of dispute between consumers and merchants.
A consumer might say ‘hey, I didn’t receive my item’ or a customer might get their bank statement and say ‘I didn’t make this purchase, so I must be a victim of fraud’.
In cases such as these, the merchant will be required to provide evidence to prove that the charge to the customer was legitimate. The vast majority of chargebacks are the result of credit card fraud, where fraudsters steal customers credit card details and go on a spending spree.
Only 21% of disputes result in money being returned to the merchants, with the vast majority being returned to customers.
Chargebacks, as you can imagine, are a massive pain for merchants. Imagine selling lots of Make Britain Great Again baseball caps, only to be told that 50% of the sales were fraudulent and therefore need to be refunded.
Everyone is incentivised to keep chargebacks to a minimum and payment gateways will often monitor the dispute rate of a merchant. If it creeps up above 1% some payment gateways can – and do – charge merchants a fine.
Bringing it all together
To bring this all together and make sense of it all, let’s revisit our slippers. You’re the merchant and I’m the customer this time.
As the merchant, you have an Acquiring bank and I, as the customer have an Issuing bank. You have selected Stripe as your payment gateway and you’ve decided to offer multiple payment methods, including Apple Pay.
Since you’re using a payment gateway, this means you don’t have to be PCI compliant.
I, as the customer pick my slippers and land on the checkout page. You’ve done your homework and you’ve embedded a checkout into your website which is loaded over HTTPS. I enter my card details which are tokenised by Stripe. In return, you receive a token from Stripe.
Using the token and the payment API, you create a charge for the customer. I’m charged and I wait for my slippers to arrive.
1 week later, my slippers arrive but there’s been a problem. I check my bank statement I’ve been mistakenly charged twice for my slippers.
I raise a dispute with my bank and you’ve cleverly decided to listen out for any dispute events using webhooks. Using a webhook, your team is notified by email that a dispute has been raised which triggers an investigation on your side.
You discover that there was a problem with the payment due to a technical error on your side and you initiate a chargeback. I’m refunded for the mistaken transaction and the dispute is resolved.
Finally, my feet have been formally christened with hipster slippers. And since your chargeback rate is less than 0.1% you don’t need to worry about being fined for the dispute. Wonderful.