React Explained for Product Managers
Everything you need to know about the component-oriented library
“Building applications with React feels like building a Lego car. You use the blocks to build the parts you need, and then connect the parts together one by one to make the car that slides back and forth.”
I love to describe React this way because it is fun and mostly relatable. In reality, React is a complex engineering solution that helps developers build user interfaces productively while abstracting away a lot of the underlying complexities that come with building applications.
From simple personal projects to large platforms like Facebook, React has proven to be a great choice for building applications in a wide range of sizes and complexities.
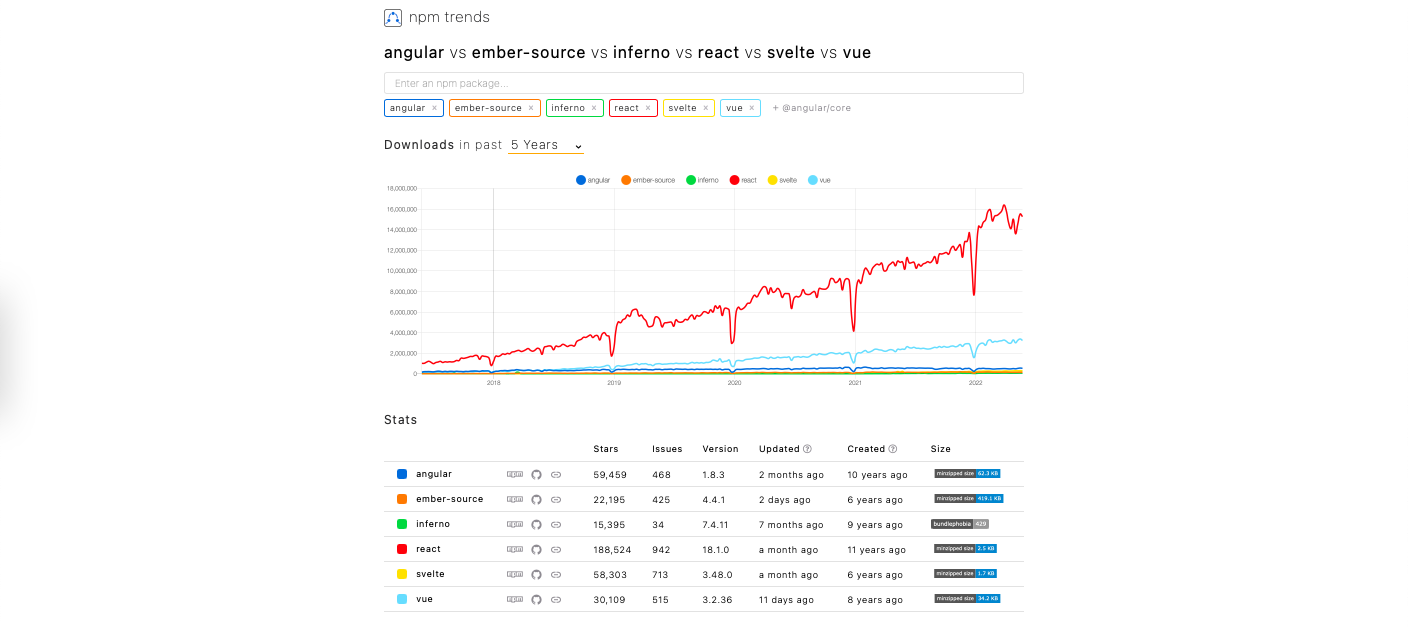
For the past few years, React has been the most popular library for developing web applications.

If you’ve heard of React for web development, you’ve probably heard of React Native for native apps too. In this article, we will be focusing on React and its applications for web-based products. To help you understand more about React, we will take a look at the following aspects to peak into the world of React and its magnitude so that you get a better understanding as a product manager:
- An overview of how React works
- An overview of React Ecosystem
Let’s go.
A Handful of Terminologies before We Begin
My goal in this article is to give you an introduction without overwhelming you with too many technical terms. However, there are some fundamental terms in computer science and design that will come up from time to time so let’s take a look at those first. Some of these you’ll already be aware of but it’s worth a refresh anyway:
- Data Structure: a data organization of how we store and manage data in computers.
- Algorithm: a sequence of instructions for computers to perform a computational task.
- User Interface (UI): the interface between a system and users. In this article, we are referring to the interactive part of an application in the browser.
- User Experience (UX): the experience users have when interacting with a product or application.
- Document Object Model (DOM): the data structure for all the visual and audio elements in browsers.
How does React work?
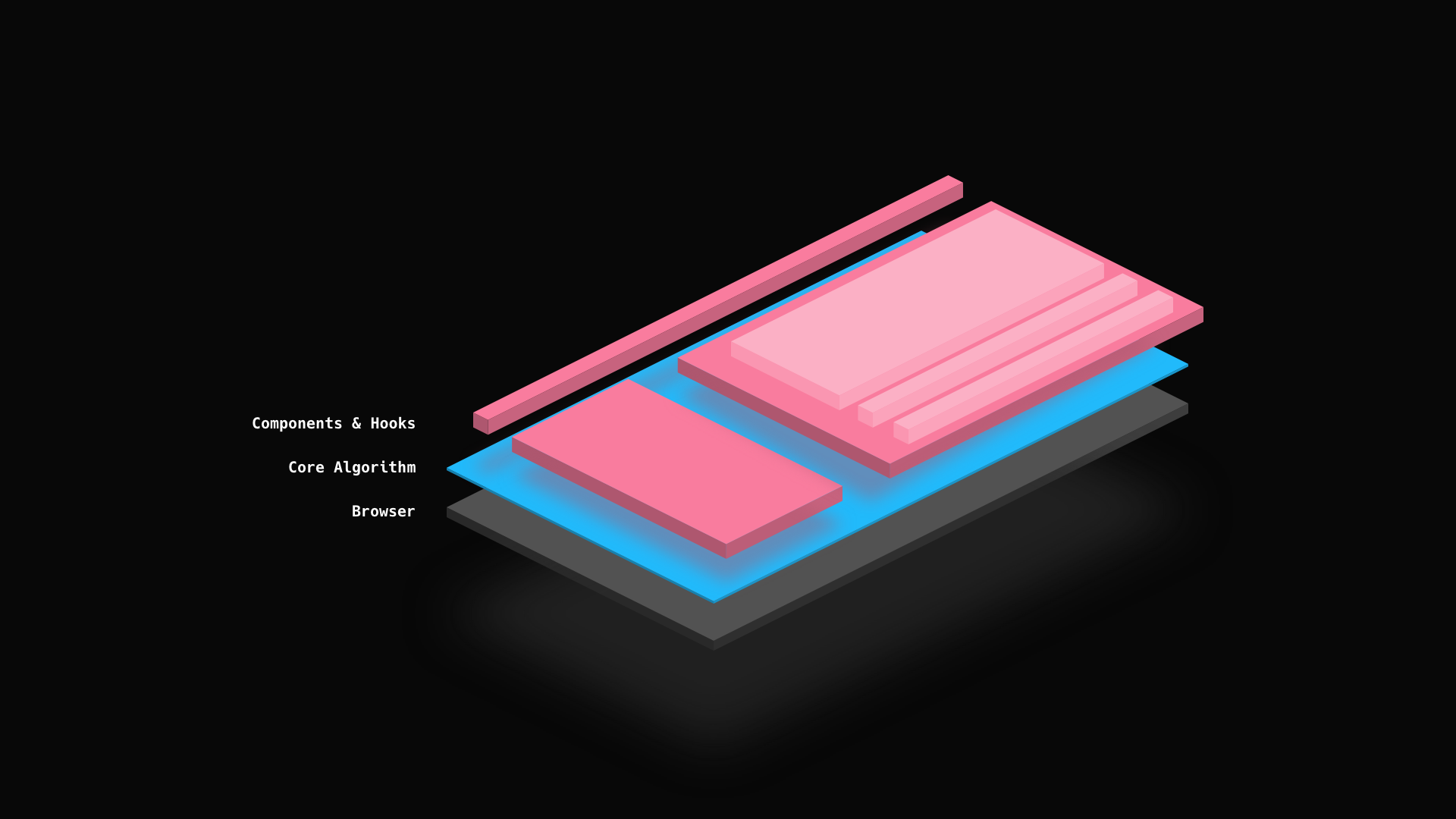
We can think of React in three layers:
- Components & hooks
- Core Algorithm
- Browser

Components
Components are the building blocks of your applications. Just like the Lego blocks, you can think of components as the smallest unit. Your applications are most likely made up with hundreds of components. As a product manager, you’ll no doubt be aware of the benefits of component-oriented thinking: creating a component once and re-using it throughout your application can massively cut down on the engineering / design effort involved in building new features.
What makes components so powerful is that you can use a component to build another component. It is called “composition”. It is one of the fundamental ideas of React. It allows developers to build components on top of each other and layer up the user interface and the functionalities.
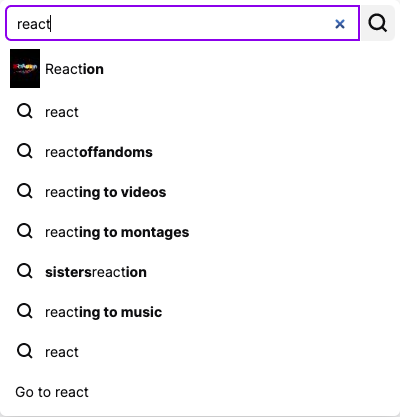
Search suggestion is a great example.

This is a screenshot of Twitch’s search suggestion. Twitch uses React to build the platform. At the first glance, the search suggestion component is composed of two major components:
- Search bar
- Search result list
If you pause for a second and take another look, you’ll notice there are more than just the two components. For example, The search bar component is made out of an input field, an “x” icon, and a search button, and the search result list has result items that are made out of an icon, a thumbnail, and a text. Moreover, parts of the text in the search result list are bolded. Every one of these visual elements is at least made out of one component!
Hooks
Just as components are visual building blocks, hooks are the functional building blocks. Hooks are React’s way of empowering the components with functionalities. They are a little more difficult to imagine because we can not see them in the same way we see a React component’s shapes and colors in the UI. But hooks are what make our applications so interactive. We can fetch data from APIs or drag and drop files because of hooks.
Take the same search suggestion component for example, we can observe that it has the following functionalities:
- Searching for suggestions as we type into the search bar
- Clearing the text in the search bar
- Searching for suggestions by clicking on the search button
- Displaying search results when they are available
- Highlighting the text in the search results
- Navigating to the next page when clicking on one of the search results
We can compose all of these functionalities into hooks and connect them with the components and bring them to life.
Core algorithm
Sometimes you might hear people referring to “Virtual DOM” when they describe React. They are in fact talking about the core algorithm of React. The idea of virtual DOM is the conceptual layer that sits between the components and the browser. It translates the components we developed into a different computer representation so that React can help us generate the user interface efficiently at any moment and display it on the browser.
There are a few concepts in the algorithm that are worth noting:
Rendering
Rendering is when there are new changes or data that is ready for the users to see, React will first compute which components are subject to update because of the changes or data, and then compose the user interface in HTML and send it to the browser so the user interface update is visible to the users.
Reconciliation
Reconciliation is the part of the algorithm that compares the changes triggered by the user interface or data updates, and computes how to render the UI updates in the browser. React is able to identify the components that are not affected by the changes and only render the ones that require updating in the user interface. It makes rendering much more efficient and performant than rendering all the components. And it makes the overall user experience faster, since only the components that need re-rendering are re-rendered.
In a product management context, it can often be difficult to justify why you should migrate to a React-based front end and whilst component-oriented thinking has massive benefits for the product creation process, stakeholders often don’t understand (or care too much) about that. What they do care about though, is the performance of your product. And showing off neat things like the virtual DOM to demonstrate the improvement in UX can be an excellent way to demonstrate the value of React to non-technical stakeholders.
Scheduling
Scheduling is another important part of the algorithm that has a positive impact on user experience. It gives React the ability to pause and resume component updates. Why is this important? Imagine there is a slow and non-urgent update React is processing and a new urgent update comes in because the user needs to sense immediate feedback to know whether the application is working. In this situation, instead of waiting for the slow update to complete, React can pause it, complete the urgent update and render the UI change, and then resume the slow update until it is completed.
Typically, urgent updates are UI feedback that you expect to see or hear right away after an interaction, like seeing your typing in an online editor or a loading animation when downloading a file. Whereas, Non-urgent updates are the ones that typically do not require instant feedback, like data visualization. React provides the developers with the flexibility to specify the non-urgent updates programmatically, and then uses the information to schedule updates and pause the non-urgent updates when needed. With scheduling, our application appears to be faster and more responsive.
Browser
The browser is not only the receiving end of the rendering from React, it is also the starting point of events from user interactions. Events are signals like clicking and typing when users are interacting with your applications. When an event happens, it triggers a series of changes in the React components. React will take the changes and use the core algorithms to find out what components need to be updated, schedule the update, and then render the UI.
Because React’s algorithm decides how and when to efficiently render the UI, developers are able to simply describe the component behaviors and produce fast user experience.
The React Ecosystem
React has a comprehensive ecosystem. There are communities, platforms, and libraries for almost every aspect of web development.
Component Libraries
As we mentioned, components are the building blocks of React. There are many published component libraries ready to use. Most of them are maintained by large communities so they are robust and continuously being developed.
The advantage is that developers do not have to reinvent all the visual or functional components to build products anymore. They can use the libraries to bootstrap the development and focus on fulfilling the business requirements and meet the timeline.
Some popular component libraries are:
- MUI: a customizable component library based on material design
- Visx: a data visualization library developed by Airbnb
- Framer Motion: A production-ready animation library
As a product manager, if you have major new features in the pipeline, rather than building entire sets of new component libraries from scratch, it could be worth asking your tech leads or engineering team to do a deep dive first to understand what pre-existing component libraries exist. It may be that these publicly available components do the job you’re looking for, significantly reducing the overall engineering effort.
It could also be worth familiarizing yourself and your designers with these component libraries so that you get a sense of what’s already available. This could help your designers work within the limits of these existing libraries where appropriate, which would enable you to avoid reinventing the wheel at every opportunity.
Web Application Frameworks
Besides the rich component ecosystem, there is a large community that focuses on providing full-stack solutions for web development based on React. These frameworks provide rich toolings to help developers build performant web applications.
Typically the frameworks utilize React as the rendering library and establish an architecture to solve common problems in web engineering, such as performance optimization and back end integration. Some of the popular frameworks are:
- Next.js: a React framework for production
- Remix: a full-stack web framework
- Gatsby: a fast and flexible framework
Testing Libraries
React has a wide range of testing tools to help the developers build robust products. As the web applications become more and more complex, we can benefit from incorporating testing in the development cycle in order to stay agile and deliver quality products to our users.
Some popular testing libraries are:
- React Testing Library: a testing library for React components
- Enzyme: a JavaScript testing utility library
There are some libraries that are not specific to React but are widely adopted:
- Jest: a JavaScript testing framework
- Cypress: a JavaScript end-to-end testing framework
- Playwright: a fast and reliable end-to-end testing library
Final Thoughts
In product development, we pay attention to agility, quality, and learning in order to deliver the best products to our users. React helps developers – and product teams overall – to keep up with the pace and quality standard because of its component-based approach and its rich ecosystem.
I hope after reading this article, React makes more sense to you and does not feel so mysterious when you are in technical discussions with developers. If you want to learn more about React, I highly recommend reading React’s official documentation:
References
- React Fiber Architecture
- [JSConfUS 2013] Tom Occhino and Jordan Walke: JS Apps at Facebook
- npm trends – angular vs ember-source vs inferno vs react vs svelte vs vue
- Thinking in React
- Tutorial: Intro to React
- Component Oriented Thinking for Product Managers
- Twitch
- Data Structure
- Algorithm
- User Interface (UI)
- User Experience (UX)
- Document Object Model (DOM)
- MUI
- Visx
- Framer Motion
- Next.js
- Remix
- Gatsby
Thanks for reading! If you like the article, feel free to find me on Twitter or visit my website for more articles about web engineering and engineering leadership.