Scope Management is Product Management
Defining the boundaries of your first iteration using the scope box model
Where does the scope of a new product feature start and end? For product teams, figuring out where to draw the line that determines what should constitute the first version of a new product or feature is gruelling. Over-engineer something to death and you’ll ship too late. Ship something with missing fundamental functionality and you’re in a mad race to catch up.
Scope management is product management. And it’s often only with experience that you’ll learn how best to manage scope creep.
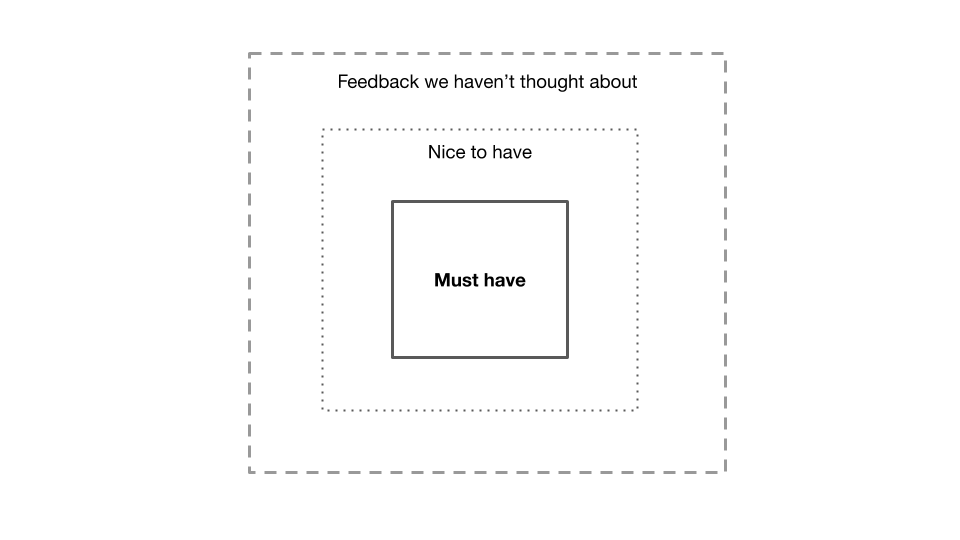
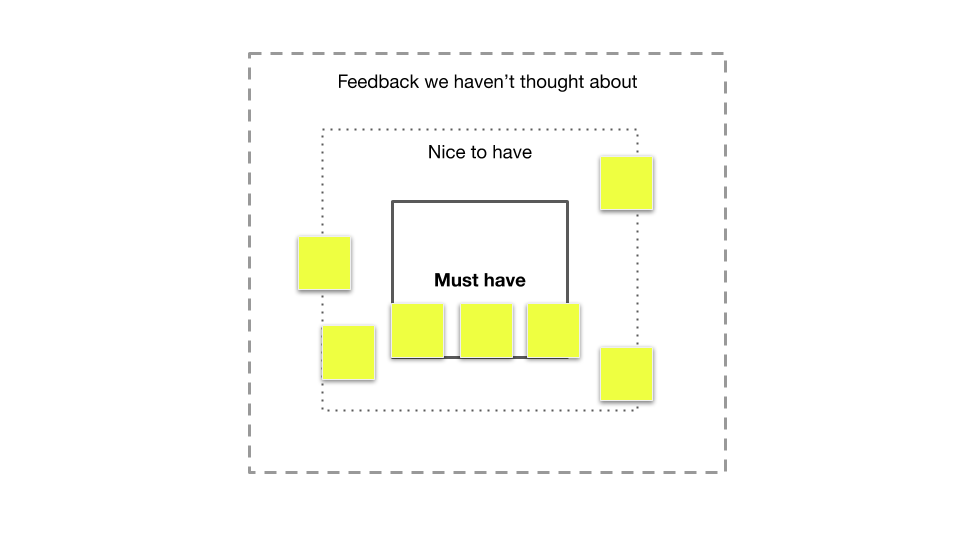
The scope management box model

Product managers and product teams will grapple with 3 broad types of scope:
- Must haves
- Nice to haves
- Feedback we haven’t thought about yet
Must haves – it goes without saying – are fundamental to the functionality of whatever it is you’re building. Building a payment system? You’ll need to be able to take payment in a secure and effective way. But v1 of a new feature can also go beyond the must have basic expectations when your strategy needs it. More on that later.
Nice to haves elevate the must haves to a higher level. They act as value enhancers of the must haves. If you’re building a payment system, a nice to have might be the addition of Apple Pay and Klarna in the checkout as well as your standard credit card payments. Users can still pay, but they can pay in nicer ways. And your conversion might even increase as a result.
Feedback we haven’t thought about goes to the heart of why product teams bother to ship a first version in the first place. If you don’t ship sooner rather than later you’re postponing learning whatever it is you don’t yet know. And there’s plenty of things you don’t yet know. This is an important concept to reiterate to your team throughout the product creation process. And it’s usually an effective way to combat the inevitable scope creep we endure as we progress throughout the process of building products. Once you ship v1, you’ll get all kinds of valuable feedback you can use to shape later versions.
Practical examples of when scope can creep
In our experience, scope creep doesn’t usually happen in one big bang; it’s typically the culmination of multiple micro-decisions which expand the scope of your product. As you start to design user journeys or come across an existing solution which seems sub optimal you’ll feel the urge to increase the scope:
- Whilst we’re building the forgot password journey wouldn’t it be cool if we also let users send a magic link out or use 2 factor authentication?
- Form field validation is currently triggered on click and not inline asynchronously. We know inline validation is a better user experience so why shouldn’t we change it whilst we’re adding this new form field?
- The CMS we have is great but how about we turn the styles into customisable themes whilst we’re at it?
- Since we’re rewriting the email content for the rebrand can we please bin the no reply functionality and move to something more user friendly as well?
- As we replace the CRM we’ve always wanted to distinguish between mobile and desktop users. I’ve had a chat with the developers and they say it seems like a really straightforward thing to do.
Every day, product managers are tasked with parsing these types of questions and a lot of them involve assessing questions of scope. Should we bother doing this little extra thing will that tip us over the edge? The process of making these types of decisions is actually quite tiring. But it lies at the heart of effective product management.
Getting to v1 using the scope box model
Reaching the stage where you’ve decided what’s in the first version of your product’s new feature can be challenging. The scope creep box model can be used as a tool to help you through this process.
Using the scope creep box model, plot post its to decide which parts of a feature are must haves vs. nice to haves. The goal here is to attempt to literally draw the boundaries of what represents a v1 iteration of whatever it is you’re building.
For larger features or functionality, this exercise can work quite nicely in a workshop setting. With engineering, design and product folks all present, use the scope creep box model to agree on a first version by categorising the various parts of the requirements into separate buckets.
Step 1 – plot out your must haves vs. nice to haves

Working closely with the rest of the product team, try to decide what’s a must have vs. a nice to have for the first iteration. You might be armed with some data, some customer insights or research. Whatever tools you have at your disposal, use them to come to what you believe is a sensible distinction between must haves and nice to haves before deciding on what could be included in your v1.
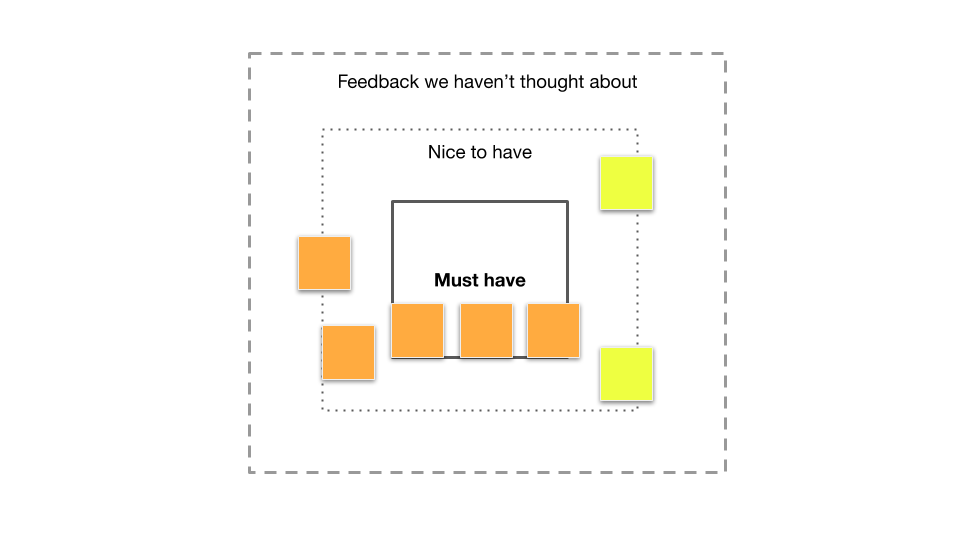
Step 2 – define the scope of v1

With your nice to haves vs. must haves clearly separated, you can decide what constitutes your v1 and what could potentially be left for a later version. The important point here is that your v1 doesn’t necessarily need to just be the must haves. It could be a combination of must haves and nice to haves, depending on what it is you’re trying to achieve with this first version. Use a different color post it to clearly define what represents v1 which could be limited to just must haves or more.
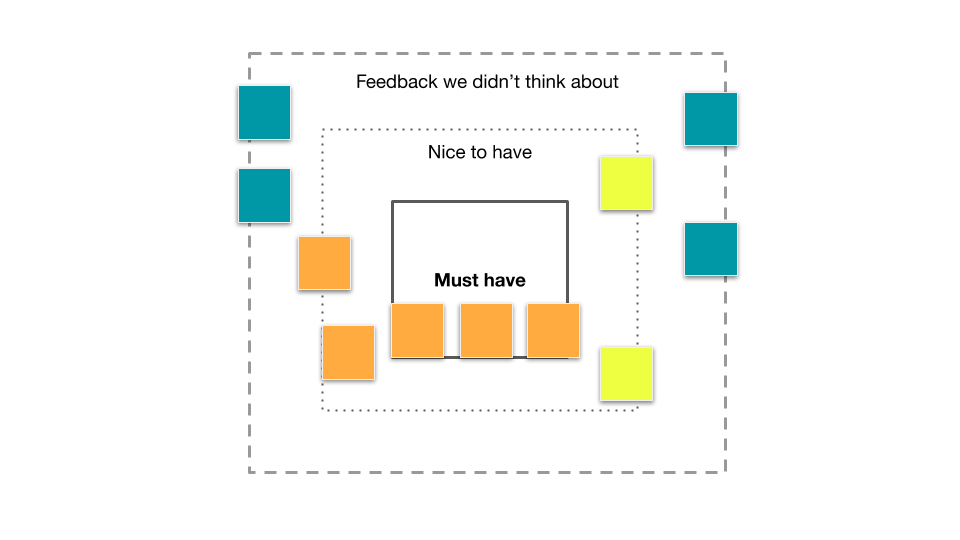
Step 3 – revisit with feedback later

The scope creep box model can also be used in retros to review the scope decisions you made and what you’ve learned as a result.
It may be that what was deemed as a nice to have was quickly proven to be a must have based on user feedback and these types of learnings are helpful.
Handling future feedback
As you continue to learn more and more from users, you can update your scope box model to demonstrate what you’ve learned after you shipped your first version. Use a different post it note to denote these and share the findings with the wider team on a regular basis, too.
The more feedback you get, the more you can build a picture of how the feature is continuing to evolve over time.
How to decide when you should increase scope
If you’re in a bit of a pickle and you’re not sure whether to increase the scope to include what seems to you like a nice to have rather than a must have in your first iteration, here’s a few ways to try to help you come to a decision:
1. Focus on the value added
What additional value does increasing the scope actually add? Are we just addressing some tech or UX debt that’s been bugging us and our teams internally without it being a big value add to our customers? Or is increasing the scope genuinely going to add a significant amount of value to customers?
Does not including this in v1 detrimentally impact the product experience so much that we have to consider this now?
In an ecommerce context, adding a new payment method might lead to an increase in conversion of 5X but since we don’t have solid data on how many people are willing and likely to use the new payment method perhaps it’s not a bet to make right now. But, if there’s real economic pressure on the business to increase sales or average order value, it might make sense to throw everything at adding an additional payment method.
2. Focus on the problem to solve
Not all products solve problems of course; many consumer products cause users problems (online gambling / cat video addictions, anyone?), but it’s fair to say that when considering the vitamin vs. painkiller dichotomy, lots of products exist to kill pain.
If you find something broken that you can fix for a lot of people, you’ve found a gold mine. – Paul Graham
What problem are you trying to solve? If you’re facing scope creep issues, revisit the problem you’re solving in deep detail. Be specific about whether or not your v1 addresses the problem you’re trying to solve. If it does, perhaps that’s enough. If it does, but all of your competitors are also solving the same problem in exactly the same way, perhaps solving the problem alone isn’t enough. That’s when you’ll need to revisit your strategy.
3. Revisit your strategy
Your strategy, if it is indeed a strategy, should include clear decisions about your business. Who you’re targeting, what your differentiators are, what your brand values are and others. Before you make the decision about what constitutes the v1 of a feature, re-engage with your strategy.
If it’s really, really important that you do things radically differently to your competitors for example, getting just the must haves in place might not be enough – even for a first iteration. Perhaps every new feature shipped needs to be fundamentally different to competitors. And if that’s the case, your definition of must have is wider than your competitors. And a v1 of any new feature will need to meet your strategic requirements.
Questions to ask when assessing potential scope creep
- What’s the suggested additional scope?
- Why are we suggesting we add this beyond the v1 scope?
- What additional value does this add to users?
- Do we have any evidence at all that this additional scope will result in a net positive for either the user or the business?
- How complex is the additional requirement?
- What would happen if we left this for a later version?
What to do when you do increase the scope
Increasing the scope inevitably means revisiting timelines. And if that’s the case you’ll need to keep stakeholders (and potentially customers) in the loop too.
The scope box model can be used to articulate what it is specifically that you’ve decided to include in v1 and why. Stakeholders will appreciate the transparency and might rightly challenge whether it’s really necessary to expand the scope in the way you’re suggesting. If you do have stakeholders who are likely to have an opinion about such matters, involving them in the scope management process is likely to make life a lot easier further down the line.
As with most things product, there’s no clear definitive answer on what should constitute the first version of a new feature or initiative you’re working on. Ship too early and you risk the wrath of unhappy customers (and stakeholders). Ship too late and you’ll have missed the opportunity to gather feedback which might have steered you in an alternative, more successful direction.
Ultimately, it’s a call you’ll need to make – and a skill that gets better with time. Scope management is product management.