Technology Skills for Product Managers
The most useful technical concepts to understand when working with engineers
How technical should product managers be?
As with most things in life, the answer to the question of ‘how technical should product managers be?’ is ‘it depends’.
It depends on the type of product you’re working on. An API product manager will struggle to develop and maintain API products without knowledge of APIs.
It depends on your product lifecycle. Product managers at early stage startups probably need a little more technical depth than those who work in larger corporates with the support of other roles who can bridge the gaps in technical understanding such as scrum masters and tech leads.
It depends on where you’re at in your product career. If you want to be able to influence your peers at C-level, technical knowledge will become a must-have.
How deep should you go?
The 5 levels of technical depth
- I have no idea what anyone is talking about.
- I broadly understand what’s being said.
- I broadly understand what’s being said, what’s important and the implications for my product.
- I deeply understand what’s being said, what’s important and the implications for my product.
- I understand everything deeply since I was involved in all technical architectural decisions and I want to build it myself. Give me a text editor and let me write the code.
Most product people will feel most comfortable once they reach the level 3 mark. Level 1’s will have no idea about the consequences of their decisions. Level 5’s will be so deep into the details, like Augustus Gloop at Mr. Wonka’s chocolate factory, they’ll end up drowning in technical gluttony.
5 technical concepts product managers should know
1. Client side vs. server side
You may have heard engineers on your team refer to something happening on the client side or something happening on the server side. What’s going on here?
Think of the client as the thing that’s making the request to the website you’re visiting. The client is your browser. Your browser, and the machine you’re using, is making a request to a server somewhere to access a website.
So, for example, let’s take the site you’re on right now. You may have typed this into the browser:

If that’s the case, your machine and the browser you’re using has made a request to the server. The server responds to your request and points you in the right direction.
We call these requests HTTP requests.
An HTTP request sends a request to a server and the server responds with a response code to tell the browser if all’s well with the request. The server will respond with a code. Here’s a sample of some of the codes a server will respond with:
Server codes
- 200 – successful response
- 500 – server side error
- 400 – there’s problem on the client side
Error codes tell the browser that the HTTP request has been unsuccessful. Kinda like if you were to dial an incorrect number when trying to contact your friend and the person on the end of the phone kindly tells you you’ve made a mistake and contacted a hotel instead.
APIs also use the same HTTP requests when processing API calls. More on that later.
OK, that’s all great, but what do you really need to know about?
The most important takeaway here is to understand that some technologies will run on the client side and some will run on the server side. What does that mean?
It means some technologies, namely HTML, CSS and javascript are client-side technologies. This means they run inside your browser.
Other technologies are server-side technologies, which means that they run on the server before they even reach your machine – and before they reach your browser.
Here’s a little video which explains this concept. Using the same outcome we explain how you might achieve it with client side and server side technologies. In this case, javascript (a client side technology) and PHP, (a server side technology).
Now, let’s dig a little deeper into client side technologies.
2. Client side technologies – HTML, CSS, JS

Front end developers are specialists in HTML, CSS and JS. A developer without any of these 3 skills can’t really call themselves a front end developer since each of these plays a critical role in front end web development.
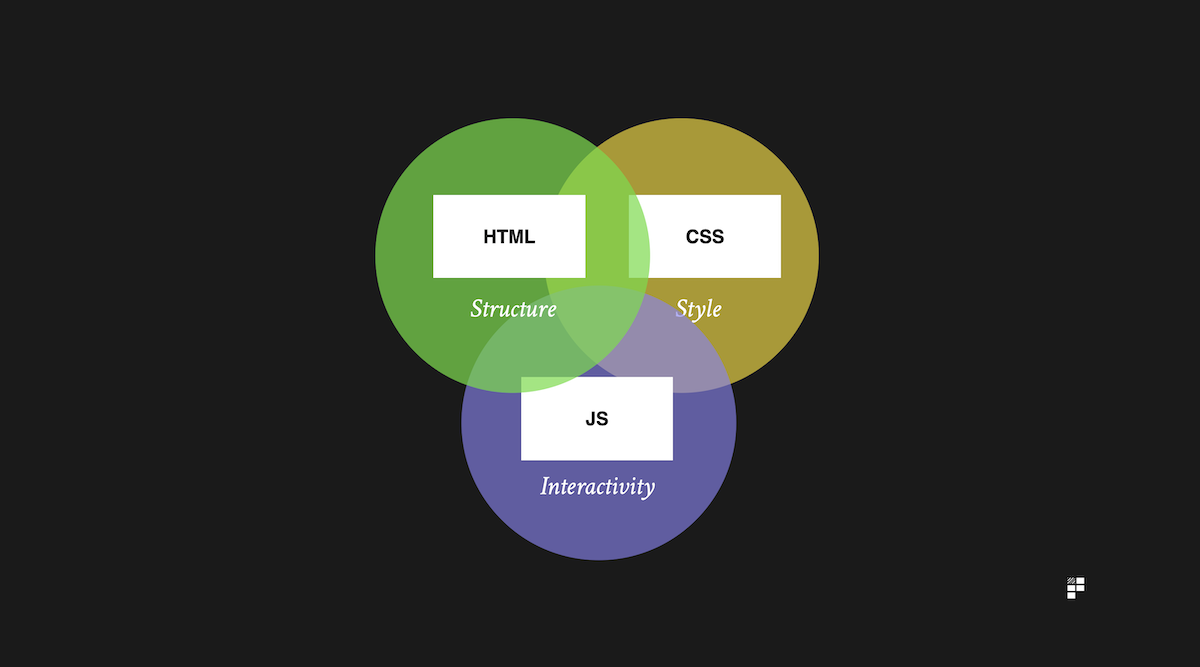
Here’s a little bit about what each of these technologies is primarily responsible for:
- HTML – structure
- CSS – styles and positioning
- JS – interactivity and fun
Let’s have a look at each of them.
HTML
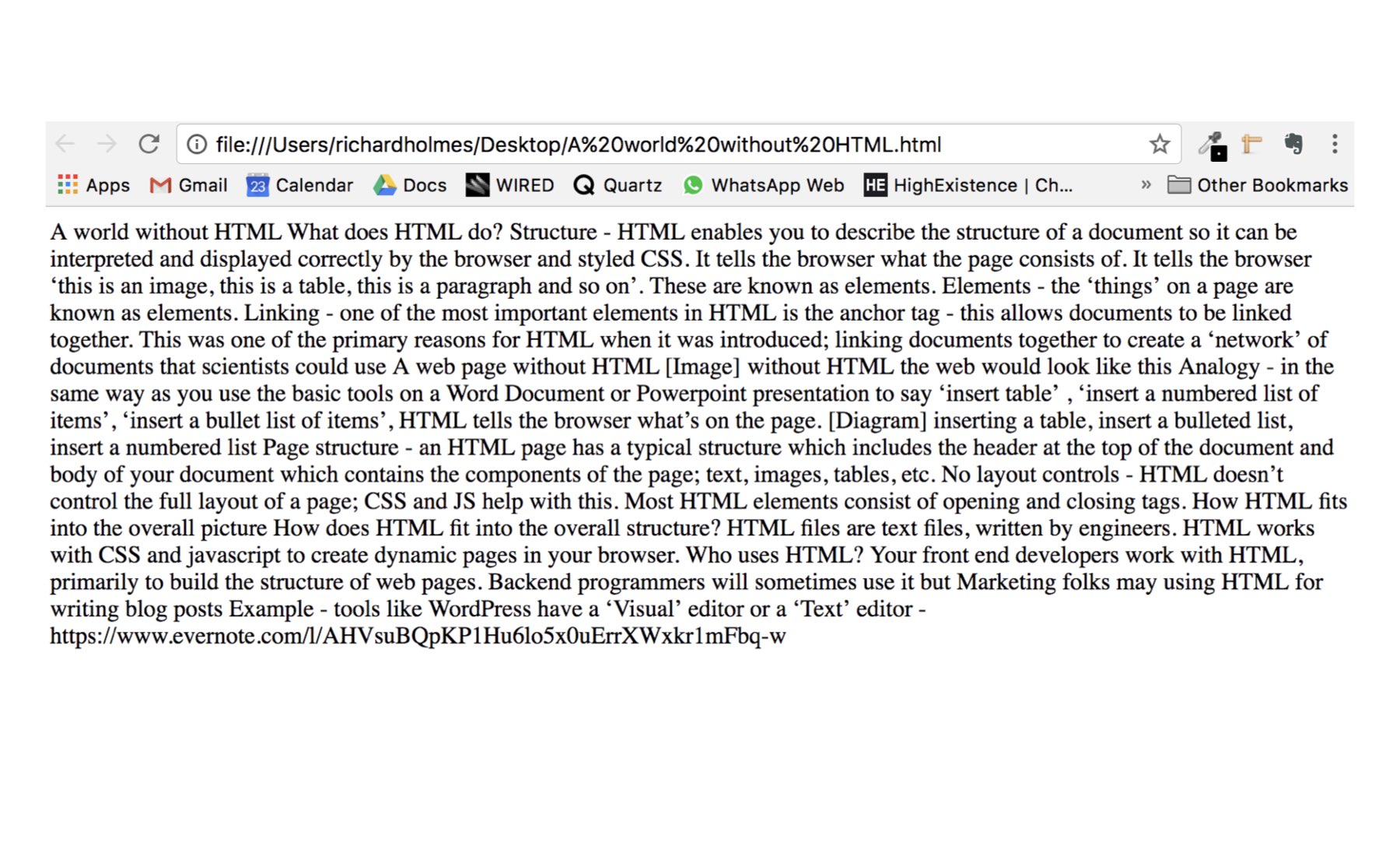
This is a page without HTML.

It’s pretty ugly. And the reason for that is that the browser doesn’t know what elements are on a page. HTML works using elements. Think about something like your CV / resume in a Word or Google Doc and how you might add relevant bits of information to it and you’ll have a pretty good idea of what HTML elements are.
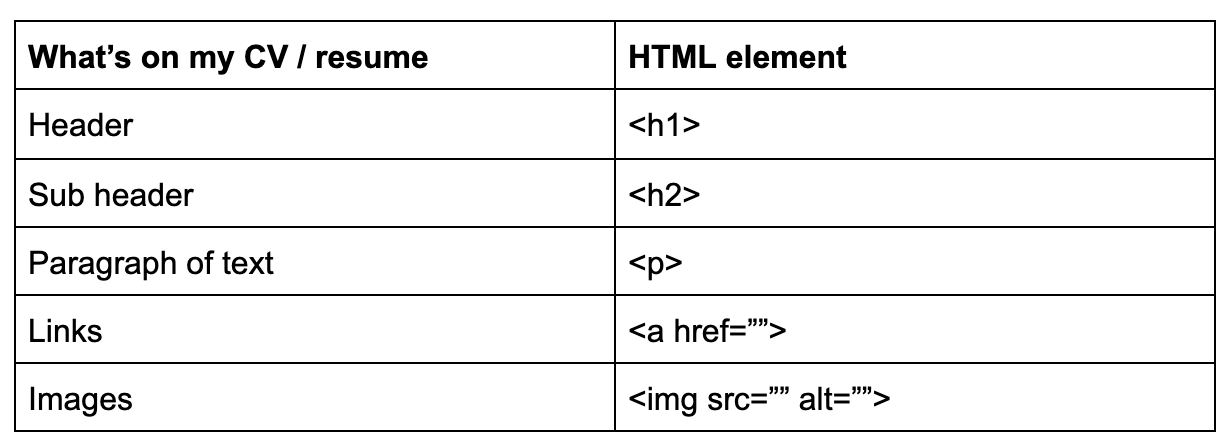
What might be included on a resume?

- A header
- A sub header
- A paragraph of text
- Links
- Images (possibly, we’ve all seen the ones with photos on).
In HTML land, these would roughly translate into HTML elements that would render on a web page.

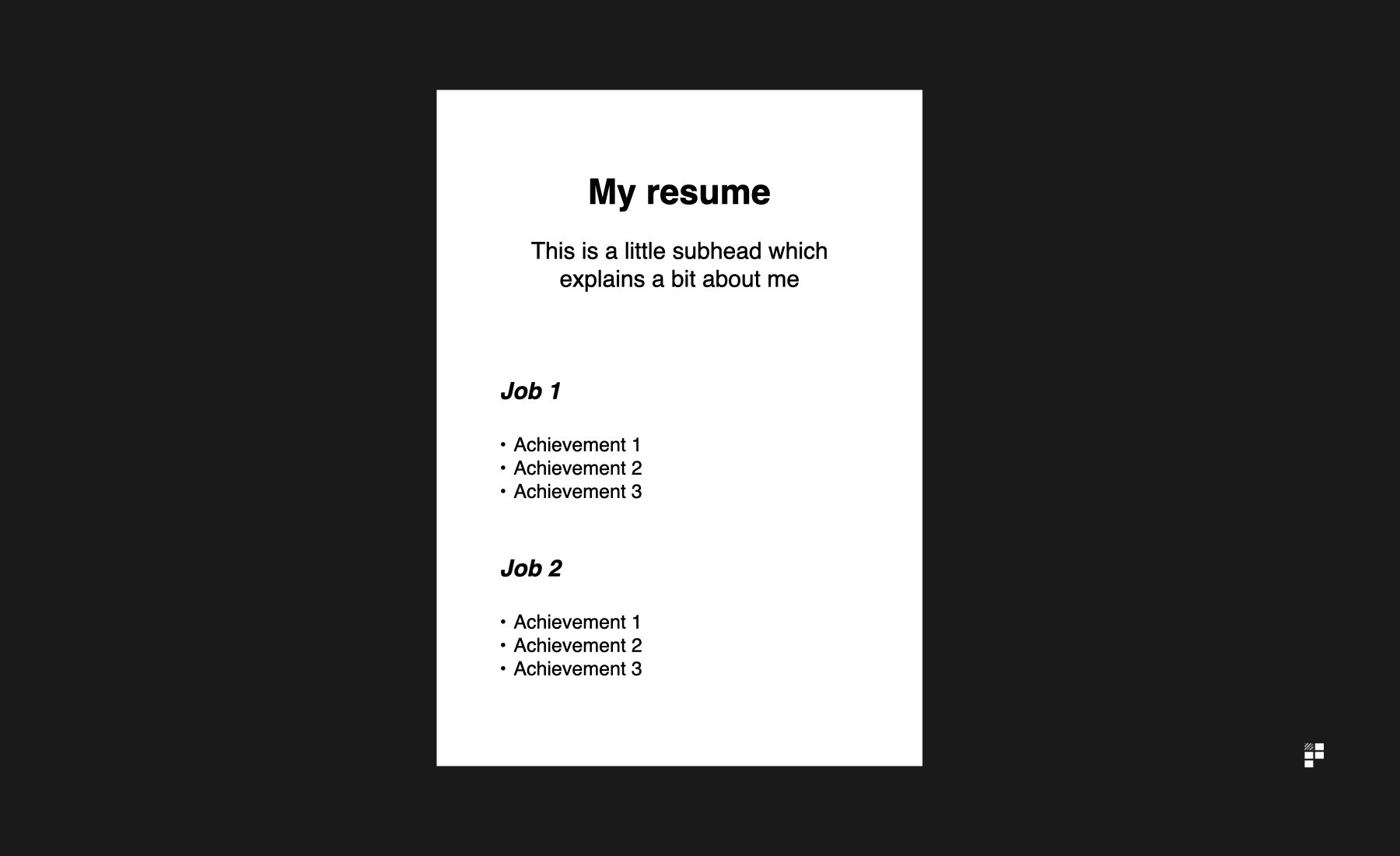
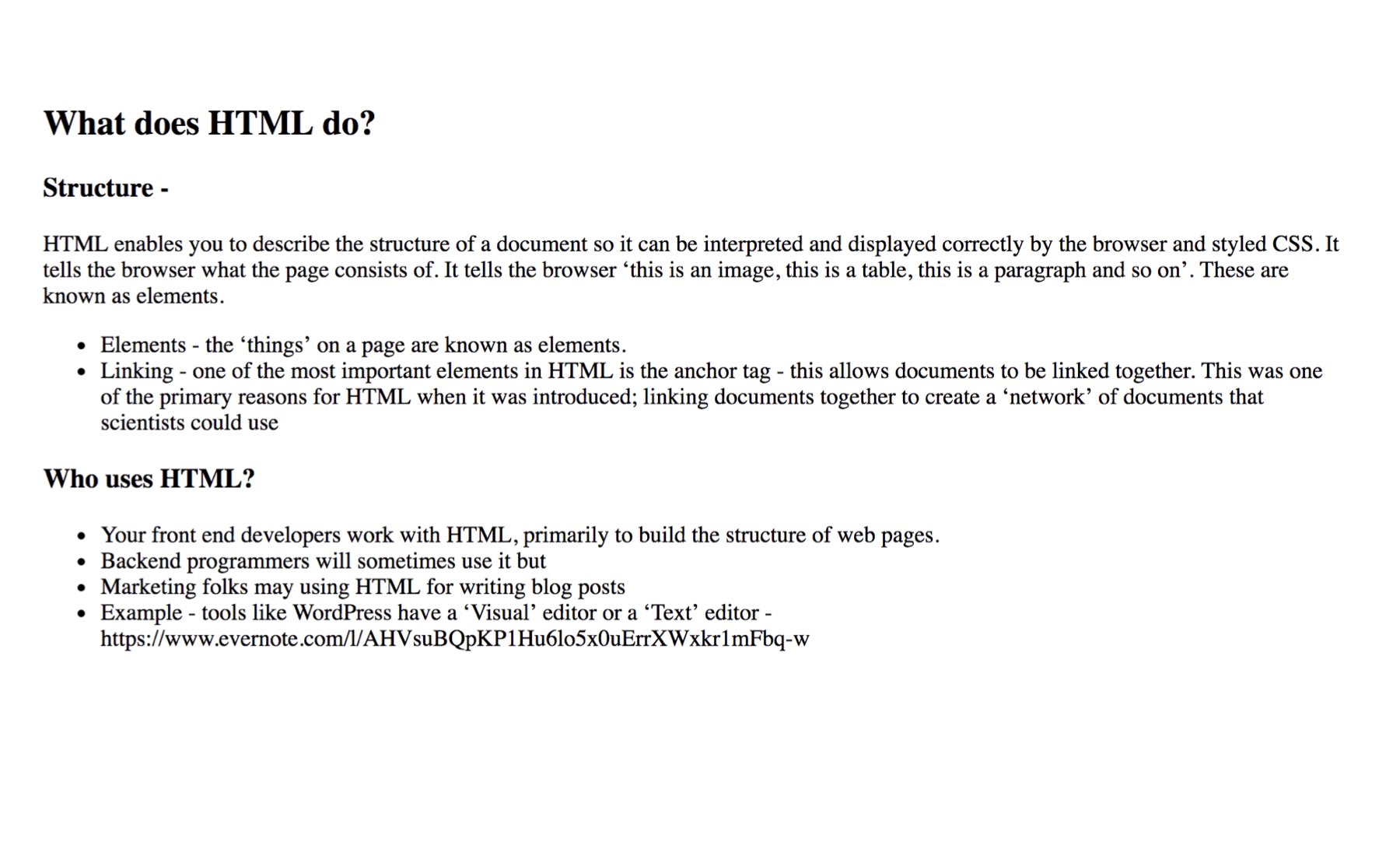
HTML tells your browser which elements are on the page. Without HTML, the browser doesn’t know what exactly is in the document. Here’s the same example as previously, but this time using HTML:

You can see some elements. A header, a paragraph of text, a bullet list item and so on. HTML is an absolute must-have for modern products and it lays the foundation for other fancy things.
CSS
Whilst HTML is responsible for the structure of a page, CSS is interested in 2 things:
- Styles
- Positioning
Styles
If you wanted to make your resume colourful or if you wanted to change the fonts used, you’d use CSS to do that.
We won’t get bogged down in the syntax of CSS here, but product managers should be able to both understand the role that CSS plays in the overall front end development process and – I’d argue – be able to make some basic changes in CSS.
Being able to fire up your browser, open the editor and make some live HTML / CSS changes in the browser is the superpower you’ll not realise you ever needed until you use it in meetings with stakeholders and content strategists. Rather than bothering designers for minor tweaks, you can make some changes directly in the browser yourself.
We cover some of these during our Web Technologies Program, but there’s also plenty of free resources available to play with including W3schools and freecodecamp where you can practice your CSS skills.
Positioning
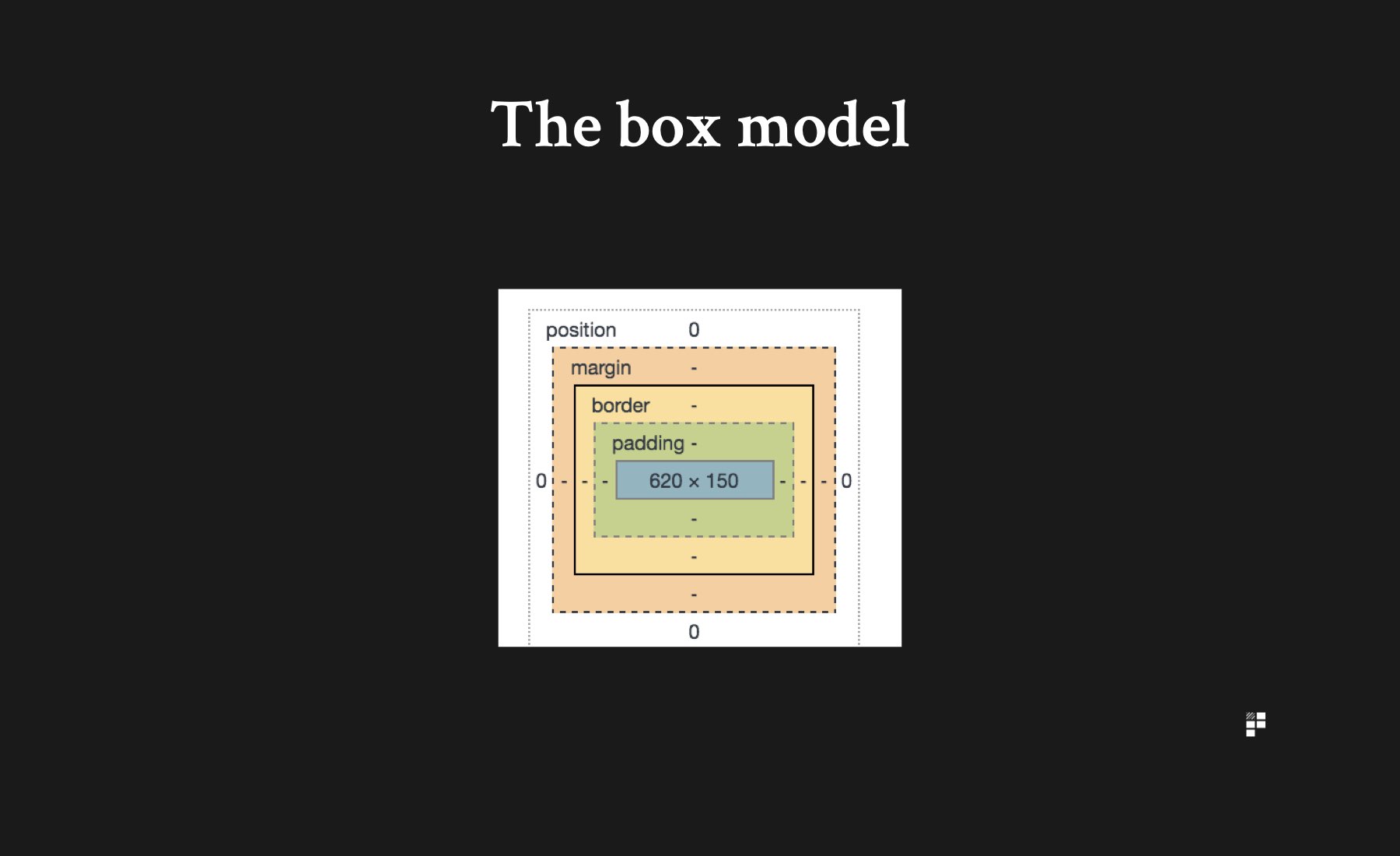
CSS works alongside something called the box model which allows developers to add spacing around elements on a page.
Here’s an example of the box model and you’ll notice a few things:

- Element – the element itself e.g. an image or paragraph of text
- Padding – the space around the element
- Border – the border around the element, including any padding, but not including the margin
- Margin – the space around the border

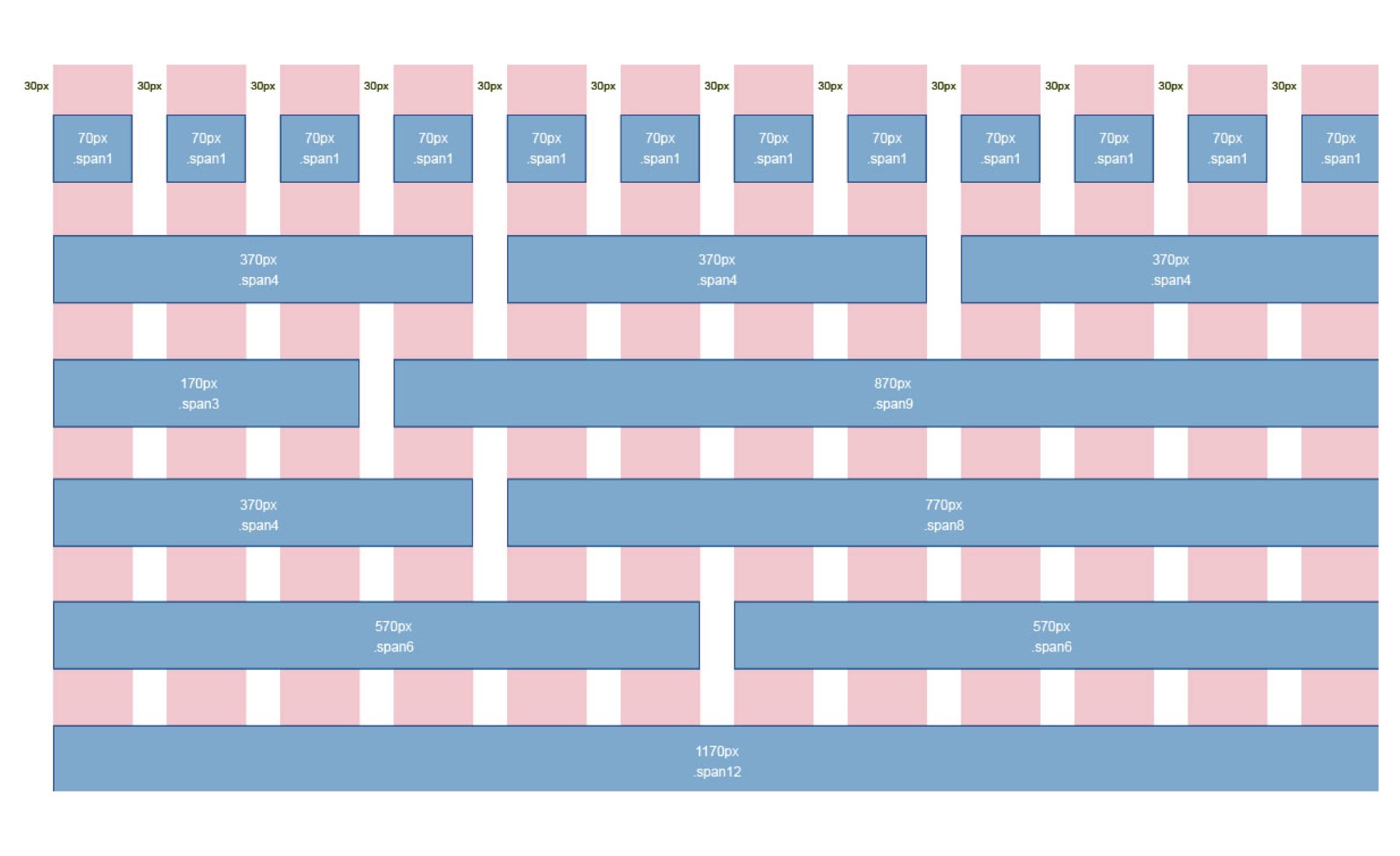
CSS also allows developers to work with grids which make collaboration between developers and designers much easier. It’s a good idea for designers and developers to agree on grid layouts up front to ensure everyone’s working to the same system.
Javascript
Javascript is where things get a little more complex. As a product manager, you should understand the broad differences between HTML, CSS and Javascript and each of the roles each of the technologies plays in building a product. You don’t need to be able to write javascript professionally, but understanding how it plays a different role to HTML and CSS is helpful.
Javascript is a programming language. You can build logical things with it. HTML and CSS aren’t equipped with the brains of javascript.
If HTML and CSS are responsible for the structure of a page, javascript is responsible for bringing it to life.
What can javascript do?
- Interactive navigation – make navigation do some jazzy animation on mobile devices, for example.
- Form field validation – inline form field validation as you type leads to higher conversion and it would be impossible without some javascript.
- Interactive sliders – price sliders, date components and all the wonderful little interactive bits of the web we love are often powered by javascript.
All of these things are achieved in part because javascript is a client side programming language. That means, as you know by now, that it runs on the client side i.e. in the browser. And to do that it works directly with some called the DOM.
Javascript and the DOM

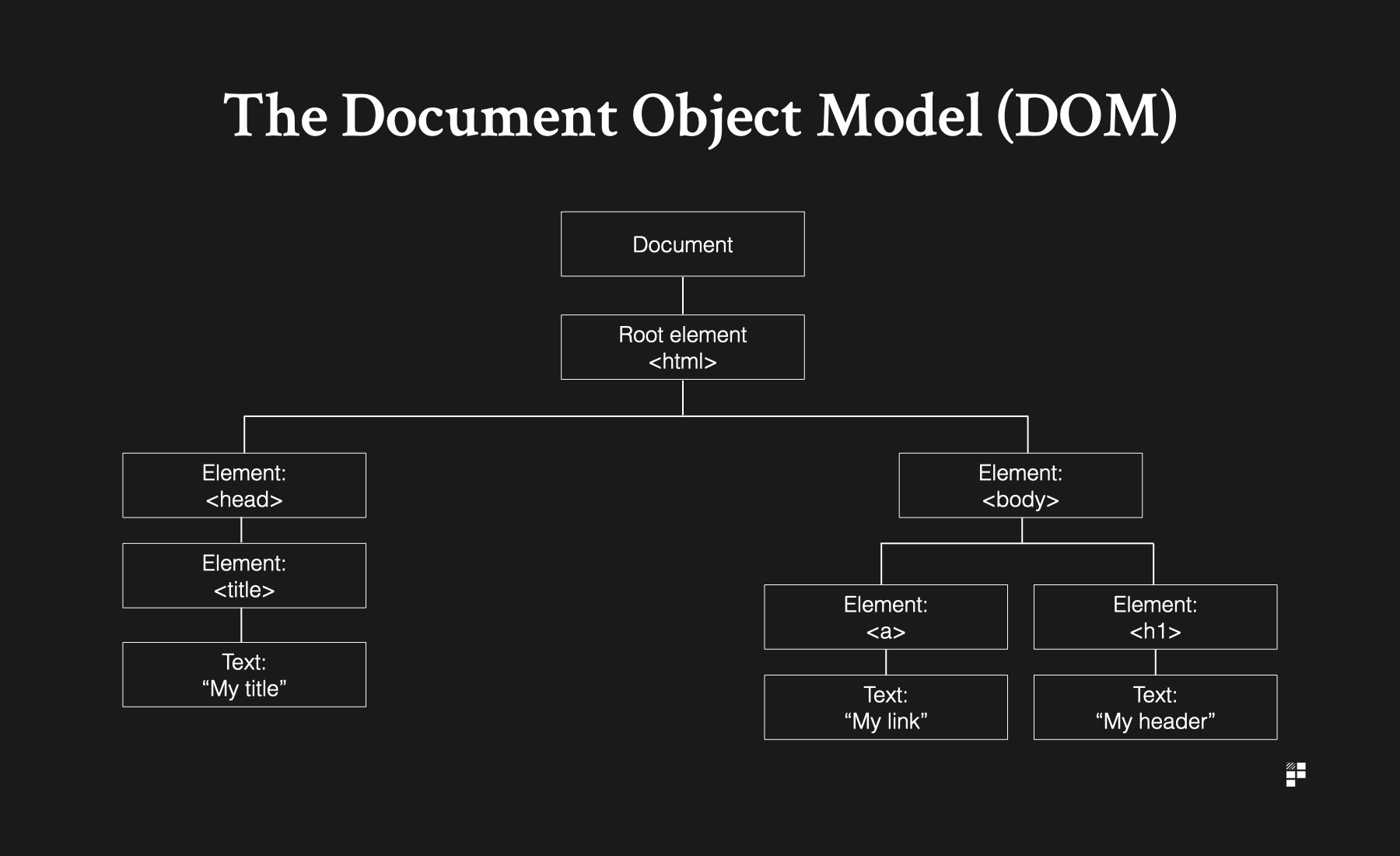
Javascript is powerful because it works with the document object model, or the DOM. Think of the DOM as a representation of everything on your page. I know that technically it’s an API, but the easiest way to think of it is almost as a tree which contains all the elements on your page.
The DOM allows javascript to interact directly with any element on the page and make it do fancy things. Like what? Well, anything, really (within reason):
- Remove headers
- Make new sections appear when you click on a button
- Change the text inside a paragraph of text when you click something else
Real world products powered by javascript
- Google Docs – real time interactive document creation in the browser would be impossible without javascript. Imagine if you had to reload the page every time you typed a new letter? That’s Google Docs without javascript.
- AirTable – similarly, the new breed of other collaborative doc creation tools such as AirTable, Coda, Notion and the likes rely on combinations of HTML canvas and javascript components for making super quick interactive user interfaces
Why is javascript so popular?
If we take a look at a graph which maps the popularity of all programming languages, you’ll notice that javascript is often top of the leaderboard in many tables.
Why is that?
This is a vast oversimplification but there are two reasons driving this, in part:
- React
- Node.js
Developed by engineering teams at Facebook, React is a javascript library which enhances the user experience through components. You don’t need to know how to build react components as a product manager. You do need to broadly understand the benefits of using it:

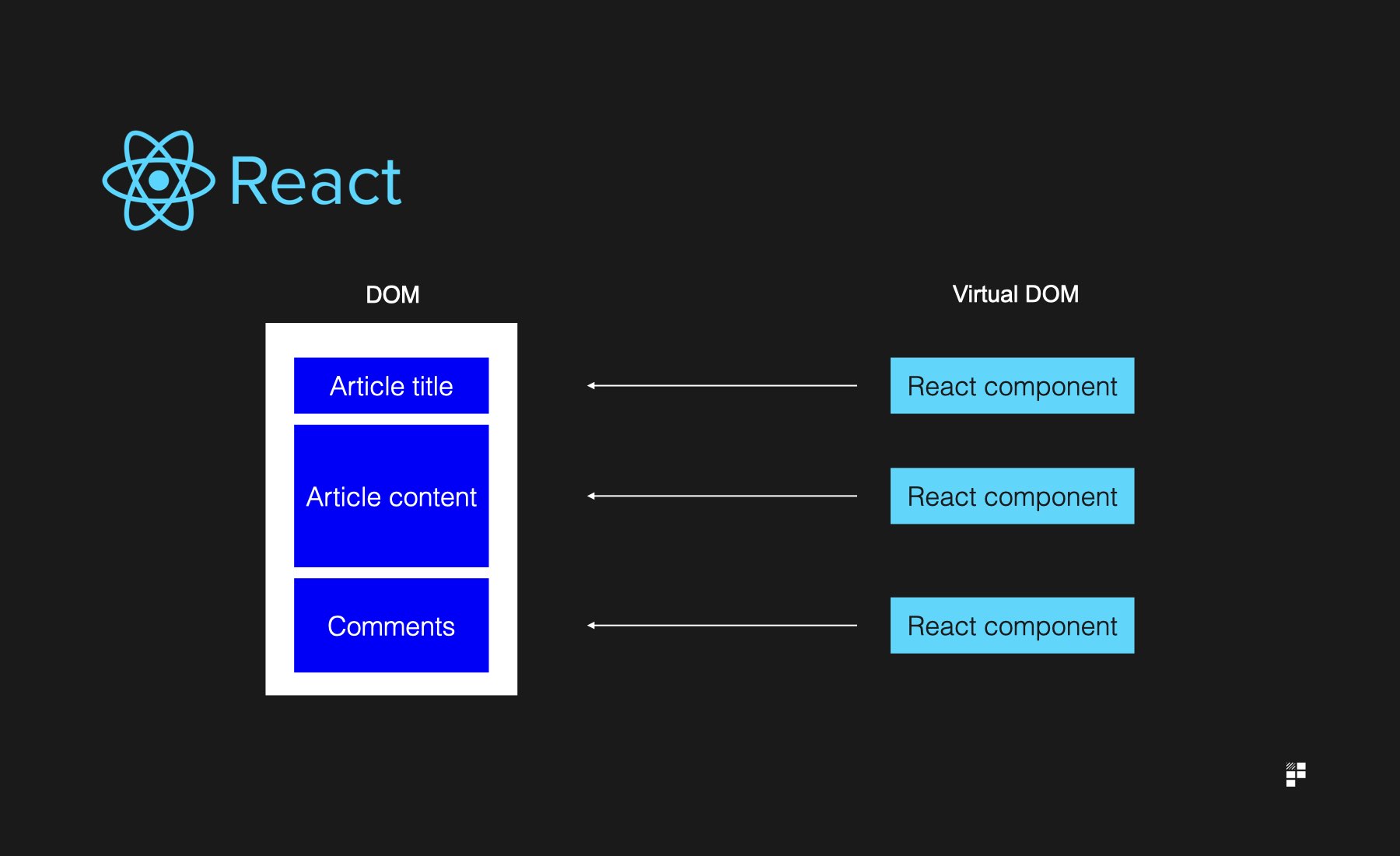
- Speed – react components render only when necessary, speeding up the overall user experience. React uses a ‘virtual DOM’ to achieve this which optimises performance.
- Re-usability – react works using components and one of the benefits of component-oriented thinking is that your engineers and designers will think carefully before re-building something which already exists elsewhere. Tools like Figma and Storybook help bridge the gap between designer and developer component building.
There are plenty of other reasons why teams lean towards using react, but that’s enough for you to know, broadly speaking.
What about node.js?
Node.js allows javascript developers to turn javascript from a client side technology into a server side technology. This means developers can use javascript across both front end and back end, making life a lot easier. That’s one of the reasons for the so-called ‘backendification’ of front end development. Javascript developers can now work across both front end and back end which is pretty cool.
3. Programming languages
Javascript is a programming language, but it’s traditionally a client side programming language (with the exception of Node.js as we’ve just discussed).
But javascript aside, there are plenty of other programming languages at your team’s disposal:
- Java (no relation to javascript)
- PHP
- Ruby on Rails
- C#
- Python
For a product manager who has zero technical experience or background in software development, getting your head around what programming languages actually do can be a little overwhelming.
The business value of programming languages
With that in mind, let’s forget about the technical bits of programming languages for a minute. Let’s talk instead about the business processes that are completely dependent on the existence of programming languages.
Example – a SaaS subscription product
SaaS subscription products assume a few things:
- The product is valuable and worth paying for
- I can become a subscriber who gets access to that product
- I can pay for the product
- I can cancel my product whenever I’m done with it and move onto something new
In order to actually make any of these things a reality, you’ll need some programmers to use some programming languages. Why?
- Value – a valuable product needs to be built, and it’s unlikely that anything valuable can exist purely on the front end. To create value, your product will need brains and logic. Brains and logic means programming.
- Subscribers – the concept of a subscription needs to be created. What does that mean? It probably means engineers have to create the concept of a subscription and the idea that a user who has subscription package A has access to product A and so on. This requires programming.
- Paying for the product – this will involve calls to a database, interactions with APIs and logic to determine who has paid and who hasn’t. If a customer hasn’t paid their latest bills, emails will probably need to be sent to lapsed customers along with some instructions on what to do. Again, this needs programming logic.
- Cancelling – what if you’re tied into an annual contract? Engineers will have constructed different types of packages, with properties ‘can cancel within 1 year = true / false’ (a bad example, but you get the picture.)
As a product manager, you’ll need an appreciation of the work involved to build the logic required to turn your product ideas into reality.
One way to do this is to scope out a feature, through user stories or some other way, and to literally sit next to your engineers as they scope out how to build out a model and the logic required to bring it life.
Do I need to be able to program?
Need? No, not really. Is there any harm in knowing how to program things yourself? Possibly, but not necessarily. The biggest risk with technical product management, as we said earlier, is that you get addicted to the ‘how’ and lose focus on the what and why.
That said, there are a few concepts worth knowing, if not to put into practical use, but to be mindful of when your engineers are building your next set of features.
Programming concepts worth knowing about
One of the reasons engineers can move relatively swiftly between different programming languages is because programming languages share some fundamental concepts. Here’s a selection worth knowing, with the help of Dylan, the Department of Product dog:

- Variables – think of variables as places to store things so that you can use them later. A variable could be something as simple as a place to store a number or something more complex such as an object or an array. I could create a variable called ‘DylantheDog’ and give it a bunch of characteristics like ‘name: dylan, animaltype: dog, eyes: brown, fur:blonde’. Rather than having to repeat the definition of that each time I wanted to use Dylan elsewhere, I can just call out for Dylan and he’ll be there, ready to go.
- Arrays – arrays are a type of variable with the ability to store multiple values. Almost like disposable chests of drawers, they can store multiple values which can be used elsewhere. When you hear your engineers talk about arrays, think of a chest of drawers full of different dog toys. They’ll probably want to store something temporarily in a draw that they’ll need later on. Arrays store stuff in memory whereas databases store things on a disk, which makes arrays a poor choice for things which need permanent storage.
- Functions – functions get stuff done. They are sometimes referred to as the verbs of programming. If your latest product feature requires something to get calculated it’s likely that a function will be involved. In Dylan’s case, we could create a function which calculates when he next needs feeding based on a set of parameters.
- Conditional statements – ‘If the customer hasn’t paid, send them an email and cut off their access to our product’. That’s a conditional statement, and programs use them to ensure business rules are followed. ‘If Dylan doesn’t sit, don’t give him a treat’.
There are plenty of other aspects to know about programming languages but even if you have a basic level of knowledge at this level, that’s still a good start. Without any knowledge of the role that programming languages play in bringing your features to life, you’re running a little blind so it’s a good idea to get your head around these basic concepts – and ideally – link them back to a real life feature you’re working on at the moment with your engineering team.
4. APIs
API stands for application programming interface. How does that help?

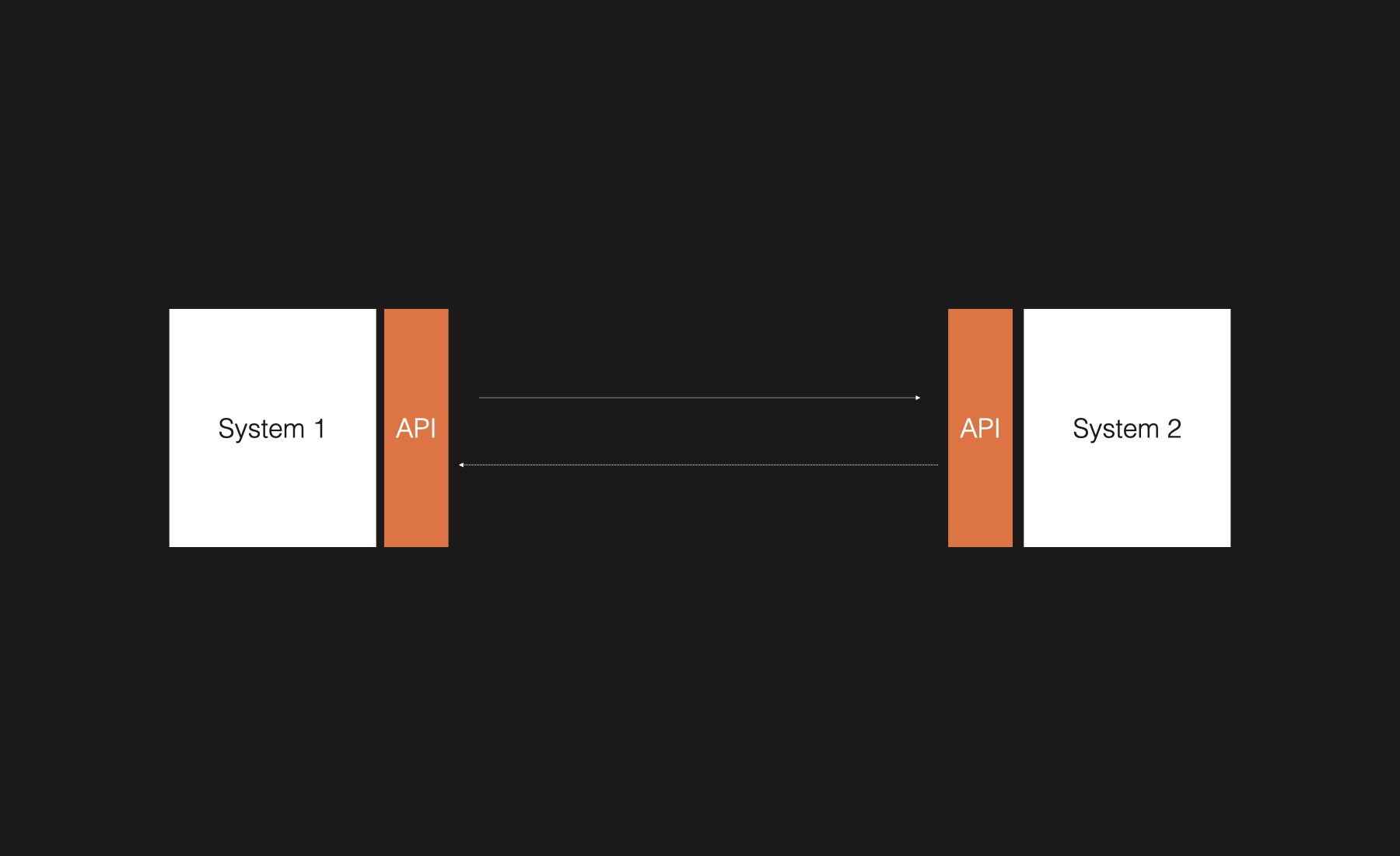
Well, a simple way to think about it is to think about how you might interact with a typical product. You’d use a user interface. With APIs, there is no user interface, instead two systems talk to each other using programming interfaces.
We’ve previously delved rather deeply into the wonderful world of APIs, so we won’t repeat that here.
It’s worth just reiterating that of all the technical things you could learn about, APIs is one of the most useful. Why?
Whilst you’re never likely to hear a sales, marketing or business leader talk much about the latest react component libraries, it’s likely you’ll frequently hear non-technical stakeholders in your company talk quite confidently about APIs. It’s for this reason that we recommend product folks get clued up on APIs.
To ‘the business’ i.e. non-product team members, you’re seen as the technical spokesperson in meetings with sales teams etc, so it’s a good idea to get your head around APIs so that you can speak confidently with stakeholders and third party software providers alike.
5. Databases
Finally, it’s super useful to understand what role databases play in your product. You can have all the latest fancy javascript, CSS and APIs in the world, but without a database, you’re going to struggle to build a business.
Databases mean:
- You can store customer data, safely and securely
- You can store payment transactional data
- You can store relevant information about the products that you sell
Different types of databases
As a product manager, you may have been involved in or overheard a tussle which goals a little something like this:
‘I WANT MONGODB’
‘We don’t NEED MongoDB. There’s nothing wrong with MySQL’
OK, it might not go quite as dramatically as that, but from a product perspective it’s important to know that broadly speaking, engineers have to make a decision about which type of database to use for your product, and that usually involves choosing between:
- An SQL database
- A noSQL database
The difference between SQL and noSQL databases
SQL databases store data in tables, and work quite nicely for sites which need a neat set of rows in a table. Ecommerce businesses or financial business work well with this type of database for example, since there’s a requirement for a rigid, secure set of data.
NoSQL databases store data in documents. Documents are different to tables since they are more fluid and can change and evolve as your business changes and evolves over time.
The ups and downs of NoSQL vs. SQL
- SQL databases are great for secure, transactional businesses, as we’ve said. They are also easy to report against using SQL queries. But, their rigidity means that changing data structures over time can be more difficult. For early stage startups in particular, this can be difficult. There are also downsides in performance when engineers are forced to join multiple sets of data together using joins.
- NoSQL is great for speed and performance. But its dynamic, fluid nature means that sometimes managing the various different sets of data can get unwieldy, often resulting in the same set of data stored in difficult to find places. Reporting is also less easy vs. SQL queries.
As a product manager, it’s not really your place to decide what database your engineers decide to use. However, if they are having a debate about which database to use, try and ensure that your interests are being heard. Namely that:
- You want to be able to report using data in the database easily
- You want to be able to move quickly
- You want to ensure data is stored securely
The simple act of voicing your concerns and interests may just nudge your engineers into the direction that’s best for your business.
Bringing it all together
Knowing about each of these areas as a product manager, or indeed any manager, is one thing, but being able to apply them in a way which adds value is another.
There are countless things you can do with some technical knowledge, but here’s a few ideas.
Practical things you can do with some technical knowledge and skills.
1. Make edits in the browser
With some basic HTML and CSS skills, you’ll soon be able to make some live edits in the browser. The next time you’re deciding what button color to use or font size on a landing page, your skills will come in handy.
2. Run API appetite experiments
If you know your way confidently around APIs and API docs, one way to put your skills to good work is to run what we call an API appetite experiment. That’s where you build a fake API using fake API docs, show it to potential customers and see who signs up.
Some companies invest heavily in exposing API infrastructure without ever knowing if there’s an appetite for it. With some API knowledge, you can figure out if there’s a market for the API you’ve been thinking about building.
3. Get reports using your own SQL / Python queries
SQL and Python are some of the most popular ways of getting data out of databases so you’ll do yourself a favour by learning the most efficient way to get data out of your database, depending on the type of database you use.
And that’s it. Of course, there are plenty more things you could learn about the technical aspects of building products aside from the five topics we’ve covered. But for those of you who come from non-technical product backgrounds hopefully this little dive into some of the most useful technical concepts to know as a product manager, was indeed useful!