Webhooks Explained for Product Managers
You may have heard your engineers refer to webhooks during a discussion about an upcoming feature and wondered to yourself what your engineers are talking about. Technology skills for product managers aren’t absolutely essential, but they can certainly help make these discussions with your engineering teams easier.
In this post, we’re going to delve into webhooks to figure out what they are, why they’re used and what you need to know as a non-engineer or as a product manager.
Understanding when webhooks might be used
Before we get into the technical details, it’s useful to firstly understand what scenarios webhooks might be used for in a product context.
Here’s some examples:
- Sending notifications – webhooks can be used to send notifications to users of products when a specific event happens. For example, you might want to send a notification when a package’s delivery status is changed from ‘processing’ to ‘out for delivery’. Webhooks can be used to listen for this status change and trigger the correct notification accordingly.
- Integrations with third party applications – webhooks might power some aspects of an integration with a third party app. A CRM, for example, might use a webhook to update a specific customer’s personal account information.
- Workflow automation – no code automation workflows are becoming increasingly popular and webhooks are often used as part of automation workflows for repetitive and time consuming tasks. A productivity tool might use webhooks to automatically assign tasks to team members, for example.
Broadly speaking, webhooks are a simple way for web based products to receive notifications when certain events happen. So let’s take a look at a real world example in more detail to bring some of the more technical details to life.
Example – using webhooks in a payment context
Webhooks work by allowing products to ‘listen’ to and ‘subscribe’ to specific events. Before we get into the payments example, let’s imagine you’re meeting a friend for coffee.
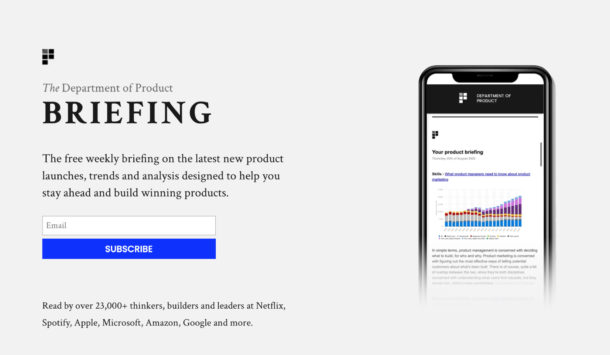
You’ve decided you’re going to meet a friend for a coffee at a specific location on a Saturday morning and you’d really like to know when they’ve arrived.
Because you really want to know when they’ve arrived you explicitly tell your friend ‘text me when you arrive at the cafe’. When your friend arrives at the cafe, your friend realises this is the ‘trigger’ i.e. arriving at the cafe, and sends you a text message to the number you’ve given them. 
You’ve given your friend a trigger and a means to notify you once a condition has been met (in this case, arriving at the cafe).
And this is how webhooks work.
When you’re building products using webhooks, your engineers can write code which allows you to ‘subscribe’ to a specific event and also specify the location for receiving the event. This process of subscribing and waiting for something to happen is sometimes referred to as ‘listening’ for an event. If you ever hear your engineering team refer to this, you’ll now know what they mean.
A webhook event is sent to a specific location – in the cafe analogy the location is the telephone number. In a real world product context, the specific location would be a URL.
Now let’s look at the example using payments.
The technical details – using webhooks to notify customers of customers of expired payment methods
Imagine you’re the product manager working on a SaaS product and you want to let customers know that they’re payment method has expired.
Here’s how webhooks can make that happen:
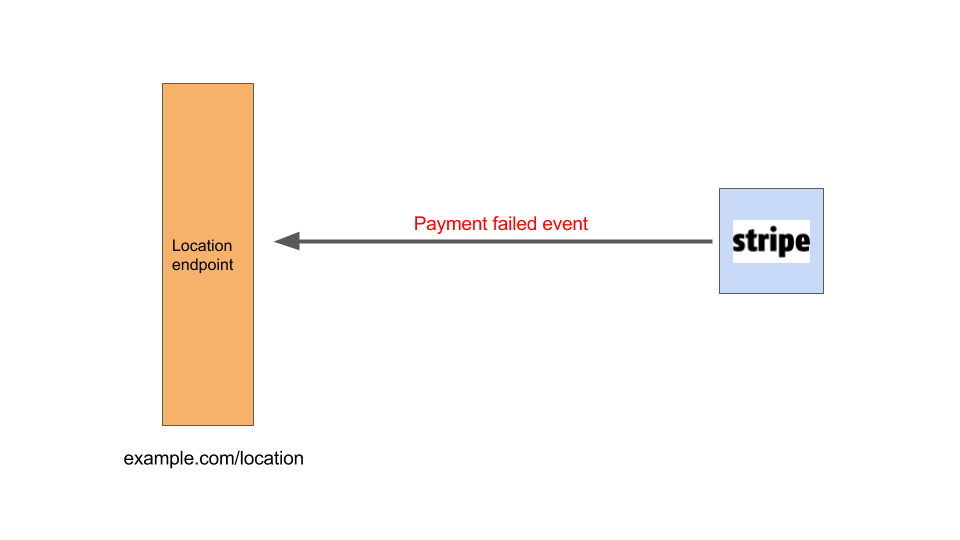
- You change a setting to tell your payment gateway (e.g. Stripe) to let you know whenever a payment method fails
- You give Stripe a location to send this payment method failure event – in this case, we’d provide it with a URL to send the event to e.g. www.example.com/payment-method-failure
- This location is known as an endpoint. Endpoints are also used in APIs – for more info on how they work, check out our guide here.
- You ‘listen’ out for any instances of the event at that endpoint
- When a customer’s payment method fails, you’ll receive a notification via a webhook to the location specified: www.example.com/payment-method-failure
- With your webhook in place, you’d be able to decide what to do with this information. For example, you might want to send an email to a customer notifying them of the failure.
Here’s how that might look:
How to find out what webhooks are available for products
If your team wanted to use webhooks, the most likely scenario would be where you’re integrating with a third party application that provides access to webhooks so that you can subscribe to relevant events.
But in order to find out what webhooks are available you’d typically need to delve into their documentation. In most cases, webhook documentation is provided in the same place as an app’s API documentation. If you want a deep dive on how to read API docs you can check out our guide here.
Let’s take a look at a simple real world example of how webhooks might be presented in a product’s documentation.
Example of webhook documentation – Shippo
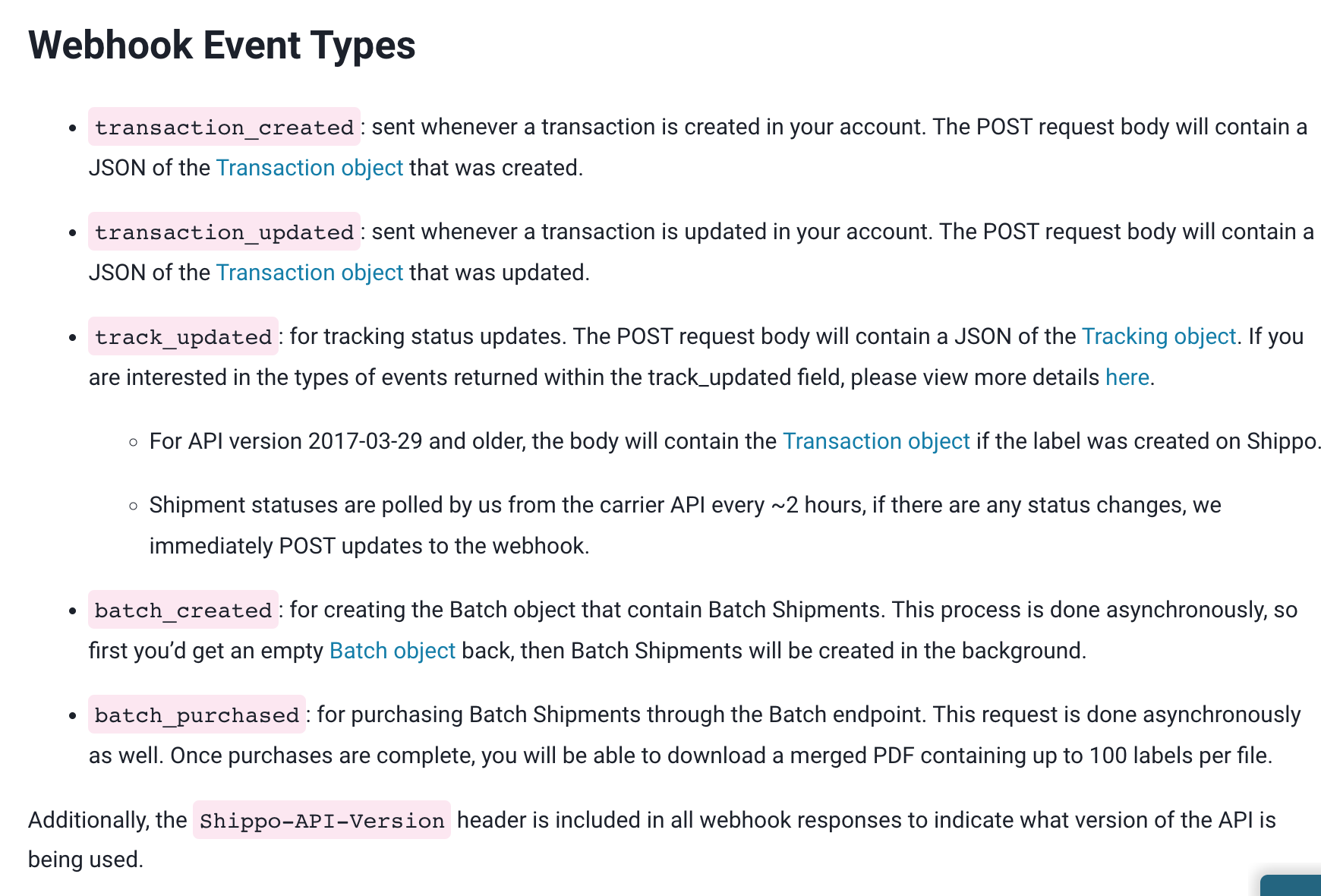
In this example from Shippo, you can see the various different events that can be accessed as webhooks.

Shippo is an ecommerce shipping provider so it makes sense that the different types of webhooks available to users of Shippo include:
- Track_updated – for monitoring changes in the tracking status of a package
- Batch_created – for creating batch shipments
- Transaction_created – for tracking new transactions created in your Shippo account
Once you understand what these are, you can imagine yourself making use of each of these different webhooks throughout various customer journeys in your product’s lifecycle.
Webhooks vs. APIs – what are the differences?
We briefly referenced APIs there and often engineers will use webhooks and APIs interchangeably. There are similarities but there are also fundamental differences between the two concepts.
If we revisit our coffee analogy, an API would work slightly differently.
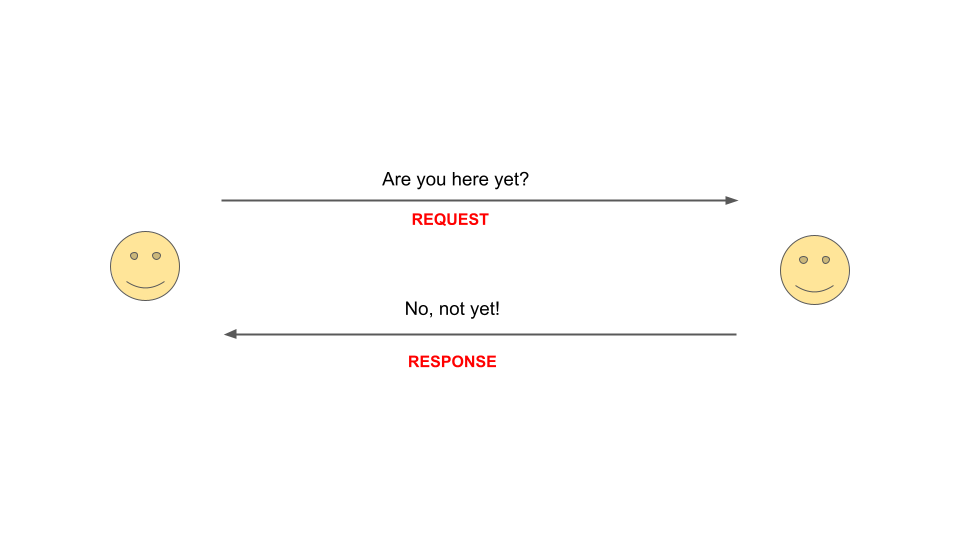
Whilst a webhook ‘listens’ for the friend to arrive at the coffee shop, an API would send a request and get a response until the event happens.
This means you’d send a text intermittently to your friend and they would respond with their status each time.
You’d ask ‘are you here yet?’ and they’d respond either ‘yes’ or ‘no’ depending on the status of their journey. This is analogous to the request-response model. And what’s that, I hear you ask?
An API is built around a request-response model where you send an API request to a specific location (an endpoint – the same concept we’ve already described), and in return you get a response.
If we were using the Spotify API for example, we could ‘request’ information about an album and in return we’d get a ‘response’ from the API which provides us details about that album. Details could include:
- The album recording date
- Album length
- Artwork
- Artist
- Tracklisting
…and so on.
Webhooks, in contrast, are a one-way communication model – once certain conditions are met, the application sends a notification without the expectation of receiving a response.
Whilst both webhooks and APIs are often used to allow web applications to interact with each other, webhooks are more suitable for scenarios where you need to send a notification with no expectation of receiving a response. APIs are best for scenarios where you need to request and receive information.
Other considerations for product teams when working with webhooks
You should by now have a basic understanding of how webhooks work, what they can be used for and how they’re different to APIs.
But that’s not all – it’s also useful to understand some of the potential risks and downsides of working with webhooks in a product context.
Security vulnerabilities
Security is now a critical part of building successful products. And endpoint security in particular, is now one of the fastest growing parts of the security sector, estimated to be worth well over several billions of dollars. One of the reasons endpoint security is so critical is that endpoints give malicious actors an opening into your product’s code which in turn can be used to access sensitive information or perform malicious operations.
Given that webhooks work primarily through endpoints (locations for notifications to be sent to), security is an important consideration.
Product managers are rarely expected to be the ones responsible for drafting security measures to ensure proper endpoint security management, but they are nonetheless expected to have conversations with DevOps specialists who can.
If you’re building new product features which utilise endpoints, it’s probably a good idea to sense check security management with your engineering team.
Dubugging and troubleshooting
Since webhooks use a one-way communication model, it’s sometimes a little difficult to debug webhooks. In this context, debugging would mean figuring out whether a webhook has successfully been delivered to its expected destination as planned or not. Monitoring can help with this.
Best practices for product teams using webhooks
Here are some best practices for using webhooks in web applications:
- Always use HTTPS – webhooks often send and receive sensitive information including PII (personally identifiable information), so it is critical to use HTTPS to encrypt the communication and ensure the data is securely transmitted.
- Use unique URLs – to avoid any confusion and ensure that webhooks are delivered to the correct endpoint, it is recommended to use unique URLs for each webhook. This makes it easier to manage and track different webhooks, and prevents different webhooks from being mistakenly delivered to the same destination.
- Test and monitor – as with most new features, before deploying webhooks into a production environment, it’s important to test them thoroughly to ensure that they are working as you’d expect. This helps to ensure that webhooks are behaving as they should according to the documentation. Once pushed into production, monitoring can provide valuable insights into how webhooks are being used and can help identify any potential problems.
Efficiency considerations
A final potential downside to using webhooks is that sometimes they can be less efficient vs APIs for some specific use cases.
Since webhooks use the asynchronous communication model, sometimes there’s a delay between an event happening and the application receiving a notification. Sometimes, teams will purposely design a system to delay processing of webhooks to avoid overloading a server, but this can result in a loss in efficiency for the user. In real world applications, such as logistics, this can be frustrating since there could be a delay between an event happening in the real world i.e. a package’s tracking status shifting from ‘processing’ to ‘out for delivery’ – and the notification to the end user.
Bringing it all together – what product people need to know
Webhooks are a relatively niche part of the product tech stack and having a working knowledge of all of the intricacies of how webhooks work isn’t necessary.
Product people do benefit from having more informed conversations with their engineers about all kinds of technical concepts – including webhooks – but the focus for product people should always be on the value you’re delivering to your customers, and not necessarily how that value is delivered.
Webhooks are a little confusing, since they’re so similar to APIs, but now that you understand them a bit better, you can add this nugget of technical knowledge to your own tech skill stack so that the next time your engineers mention them, you know what they’re talking about.